Illustratorは扱えるようになればとても便利なソフトですが、初心者にはとても扱いづらいソフトであるのも事実です。
なぜ扱いづらいのか。つまずくポイントとして、1位2位を争うのがこのペンツールではないでしょうか。
ペンツールはパスを使って形を描いていくツールです。Illustratorを学ぶにはこのパスというものをまず理解する必要があるのですが、この記事を読んでくれてるということはその辺のことはなんとなくでも理解しているんじゃないかと思いますので説明ははしょります。
この記事では、ペンツールの操作が苦手で苦手で仕方なかった僕が、人並み(だと思う。。。)に扱えるようになったコツみたいなものを紹介します。昔の僕のようにペンツールに苦手意識を持っている人は、まずはこの方法を試してみてください。
ペンツールの基本と挫折ポイント
ペンツールはこういうもの

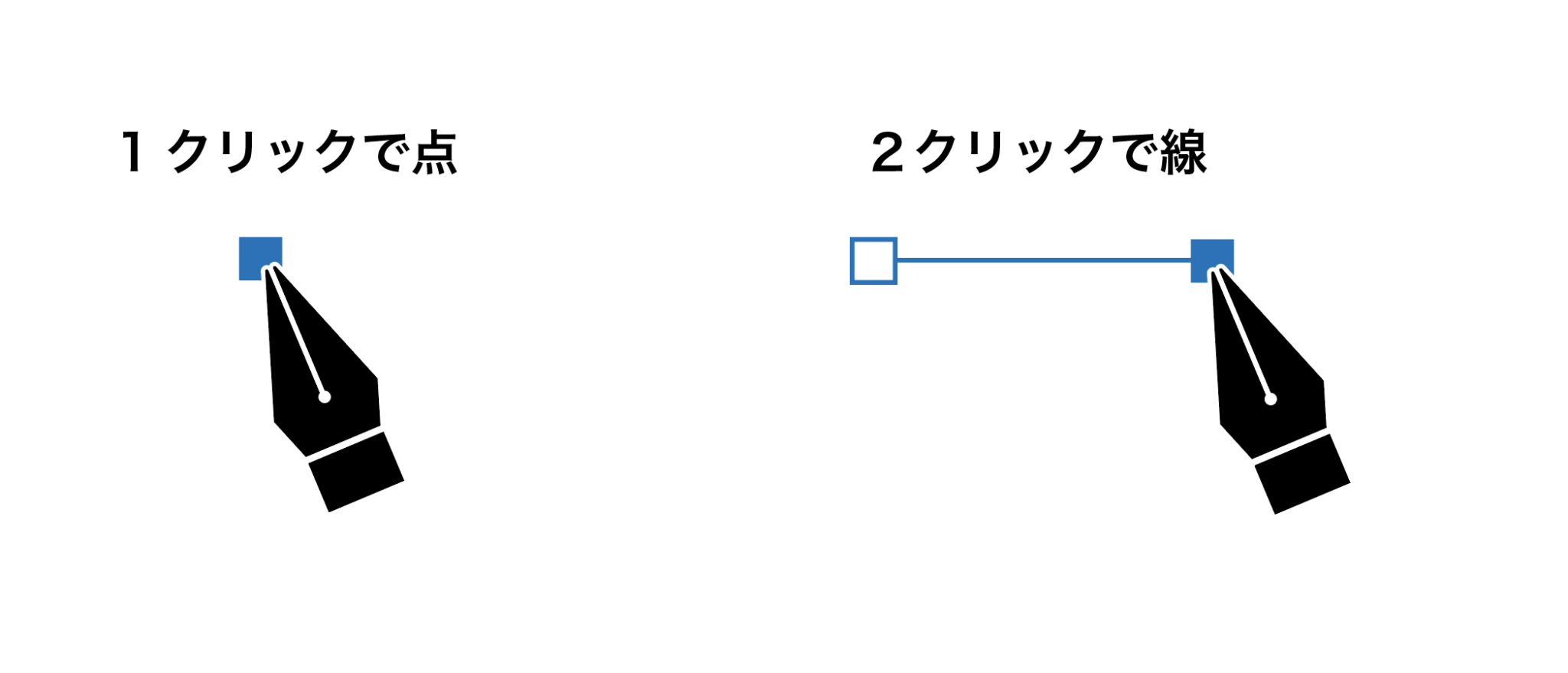
ペンツールの基本は点を打つことです。点を2つ打てばその点の間に線が描かれます。直線を引きたければ始点と終点にポンポンとクリックすれば完了なので知っていれば簡単ですね。
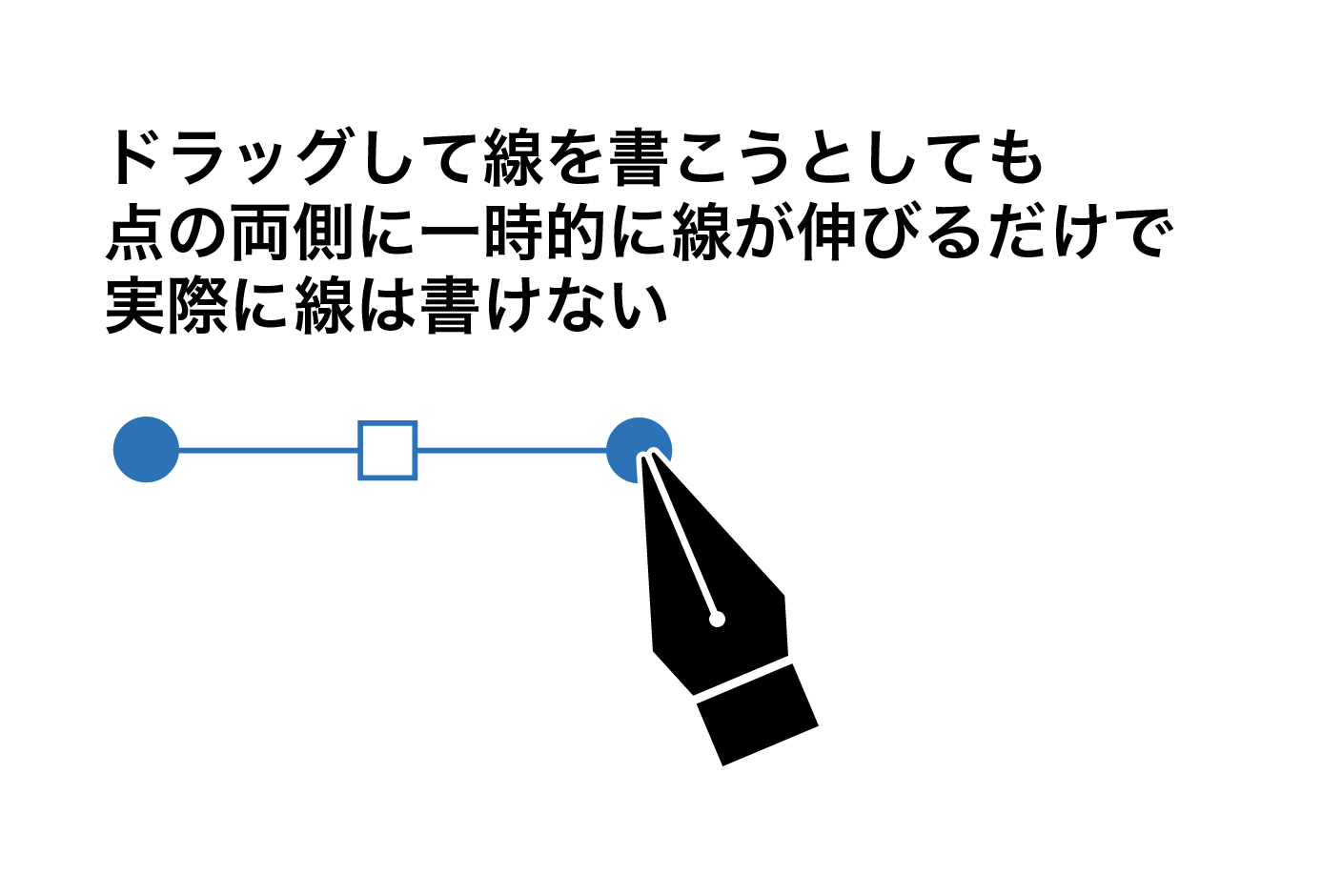
ただ何も知らないと鉛筆で線を引くようなイメージしかないと思います。始点でクリックしてそのまま終点までドラッグすれば線が引ける。僕もはじめはそう思ってなんだこれと思いました。

まずこれが第一の挫折ポイント「どうやったら普通に線が引けるの?」です。
これはまあ覚えるしかないです。理解すればたいしたことではないの理解しましょう。
これを理解できれば直線だけで構成される三角形や四角形はもうお手のものですね。直線マスターおめでとうございます!
次はいよいよ第二にして最大の挫折ポイントが待っていますのでお楽しみに♪
曲線こそが最大の挫折ポイント

直線はもうマスターしたと思うのですが、やはり曲線が描けないと複雑な絵を描くことはできません。
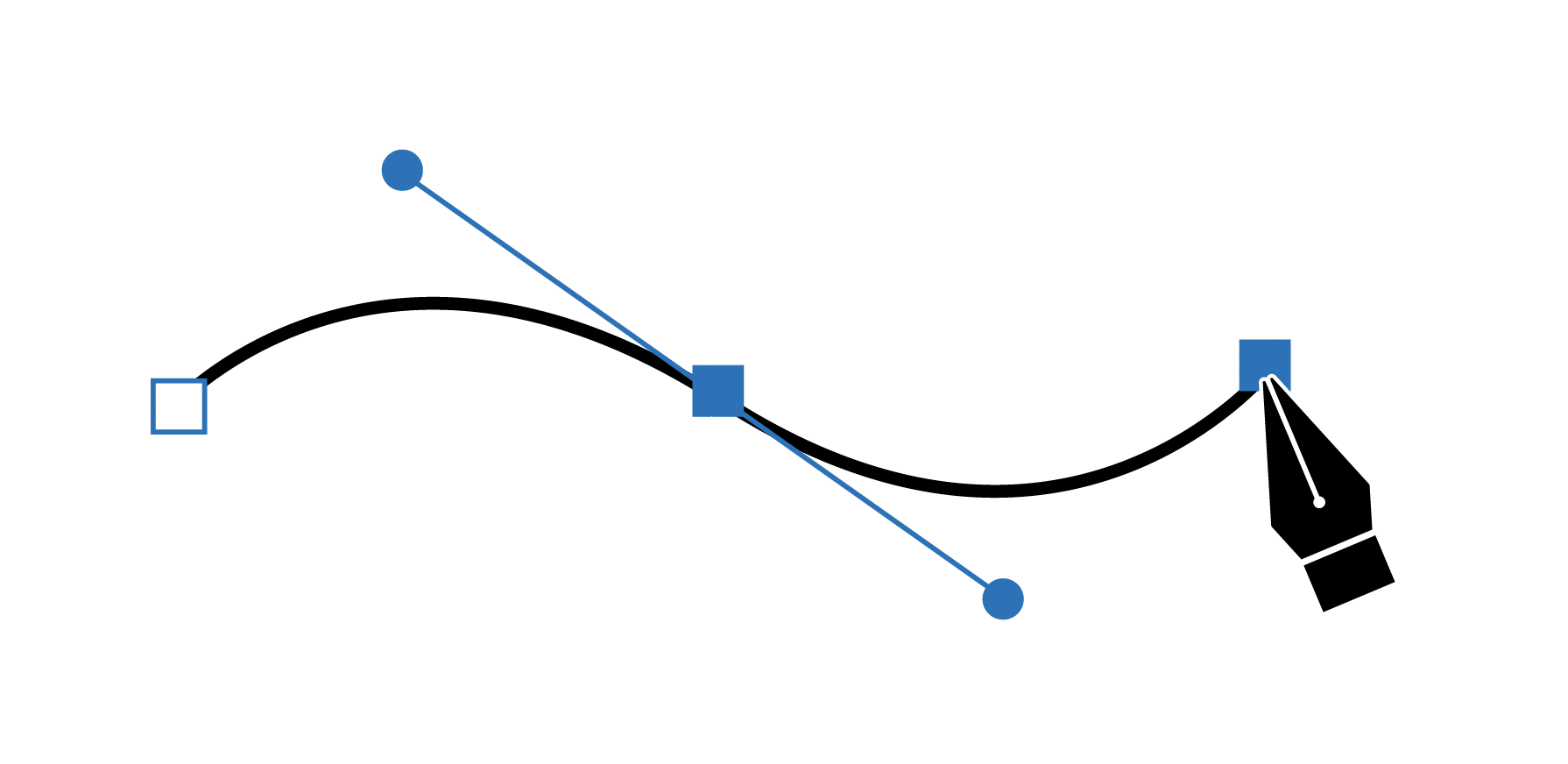
最初に鉛筆で線を引くイメージの説明をしたのを覚えていますか?実はそれが曲線を描く方法なんです。手順は、まずクリックして点を打ちます。そしたらそのままドラッグして引っ張ると打った点から線を引っ張れます。そこでクリックを放してみてください。最初に打った点から線が追従してきませんか?しかも曲線が。はい、これが曲線を描く方法です。
文章だとものすごくわかりにくいですね。これは実際に触ってもらうしかないのですが触ってもらうと扱いづらさが明確になると思います(笑)
このドラッグしたときに出てくる線のことを「ハンドル」といって、このハンドルの長さと角度で曲線を調整するのですが、これのやっかいなところは最初に打った点(始点)と次に打った点(終点)両方からハンドルが出せるところです。
調整できる箇所が多いことはいいことなんですけどね。その分難しくなってしうまうんですよね。
一番やっかいなところは終点=次の始点ということで、ハンドルが共有されてしまうことです。せっかくいい感じで曲線が描けたのに次の線を引くときにおかしくなってしまうとか、まさに挫折ポイントでしかないです。
僕が挫折を回避したペンツールのコツ
やっとこの記事の本題にきました。といってもそんな大したことではないんですけどね。
曲線がやっかいなポイントは調整が複雑すぎることでした。
なので解決方法は複雑な調整を単純にすることです。

具体的な手順は、終点を打ってハンドルを調整して曲線を描いたら、「option」ボタンを押しながらもう一度終点をクリック。以上です。
実際に操作してもらうとわかるのですが、この操作をすると終点から出ていたハンドルが半分消えます。消えるのは次の始点としてのハンドルです。この操作で始点と終点のハンドルが切り離されてリセットされたということです。
はい。これで複雑な操作が単純になりました。解決です。
実に簡単なコツでしたが、僕はこれを知らずに苦戦していました。この操作、やらなくていい場合もあるのですが慣れるまでは点を打つ度にやる癖をつけましょう。
これが癖になるまで続ければ、自然と苦手意識がなくなってきますよ。
まとめ
ペンツールで挫折しないコツは、曲線にあります。ハンドル操作に慣れるまでは操作を単純にすることを意識しましょう。
これで操作がだいぶ楽になるはずです。
あとは慣れるだけ。レッツトレース!です。










コメント