 駆け出しデザイナー かけるくん
駆け出しデザイナー かけるくん


Macでウィンドウのスクリーンショットを撮ったら影がついちゃうんだけど、影だけトリミングできないかな〜



デフォルト設定だと影がついちゃうんだよね。Photoshopがあれば影だけ簡単にトリミングできるよ
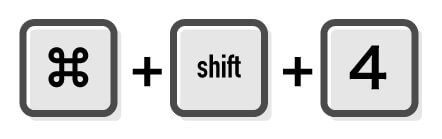
Macで任意のウィンドウだけをスクーンショットで撮りたいっていうときは、⌘とShiftと数字の4とを同時に押した後、スペースを押します。




カーソルがカメラマークに変われば準備完了で、狙ったウィンドウの色が変わったらポチッとクリックすると撮れます。
これはこれでとても便利なのですが、これで撮ったスクリーンショットって、なぜか影がついちゃうんですよね。はっきり言って邪魔です。
すぐに撮り直せるなら、影をつけないで撮る方法が実はあるのですが、同じ状態を作るのが面倒くさい場合は影をトリミングしたほうが早いです。
今回はPhotoshopを使って影だけを簡単にトリミングする方法を紹介します。おまけで影をつけないでスクリーンショットを撮る方法も紹介しますので次回は使ってみてください。
Photoshopで影だけをトリミングする方法
では早速Photoshopを使って影だけをトリミングする方法を紹介していきます。簡単ですよ。


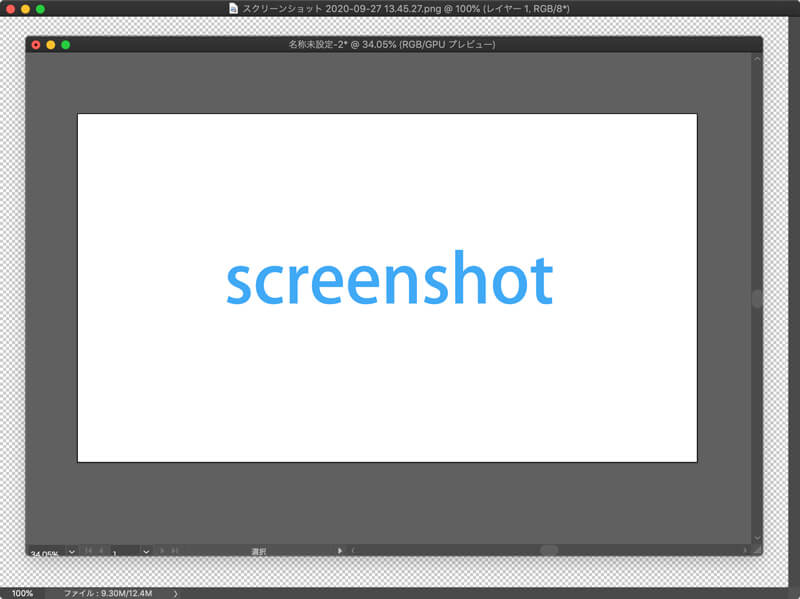
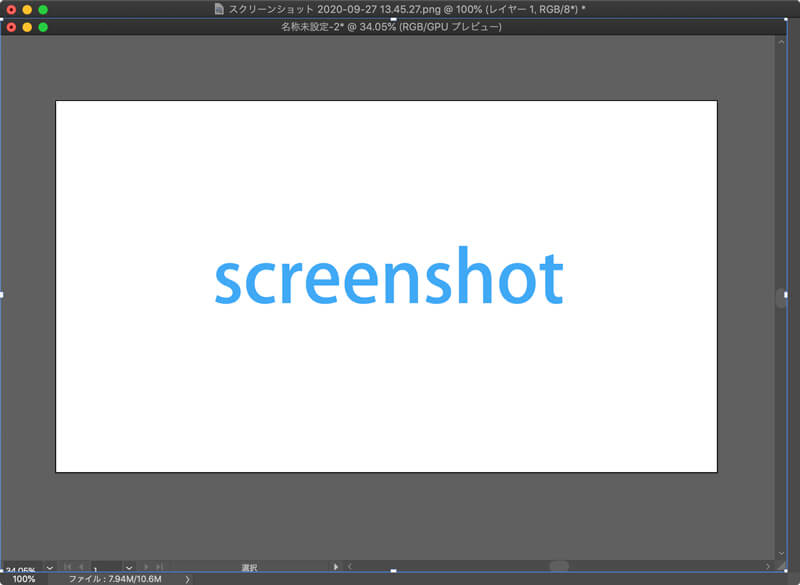
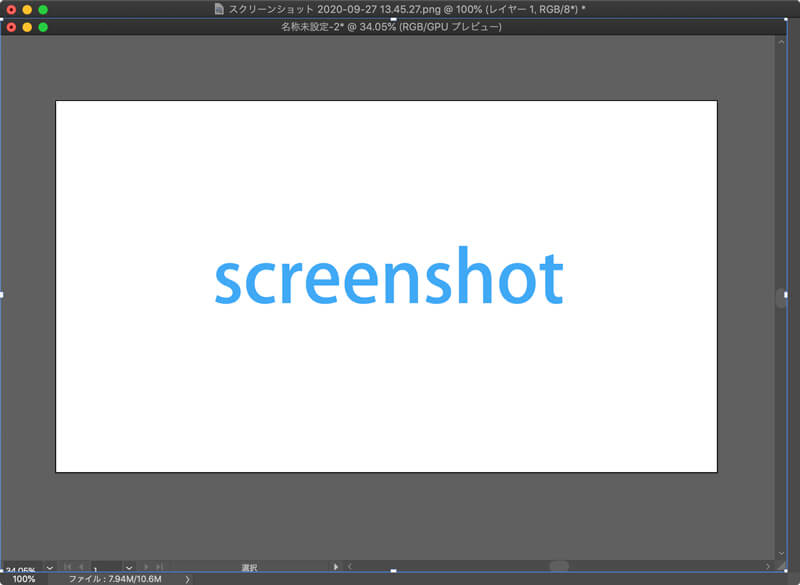
まず影がついてしまったスクリーンショットをPhotoshopで開いてください。


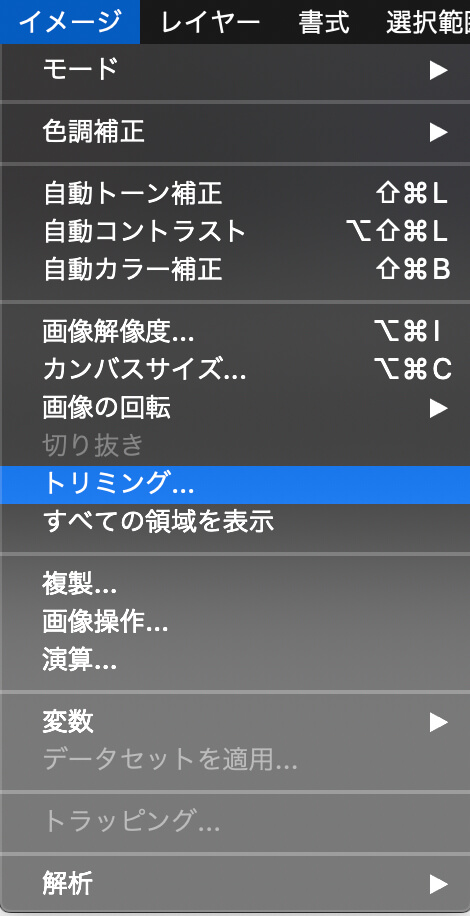
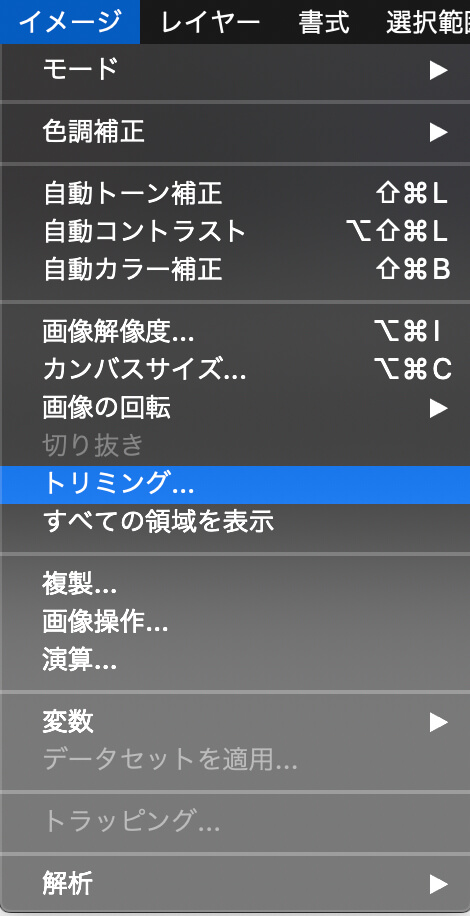
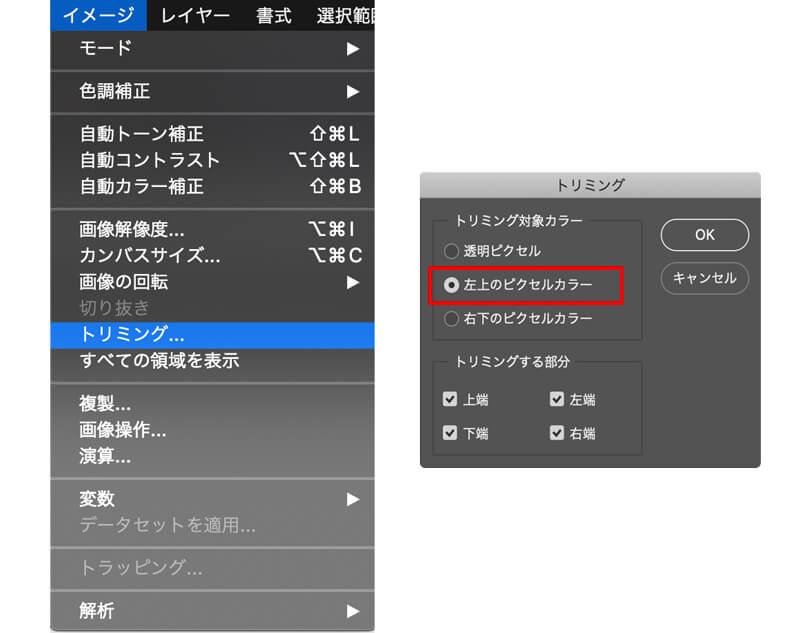
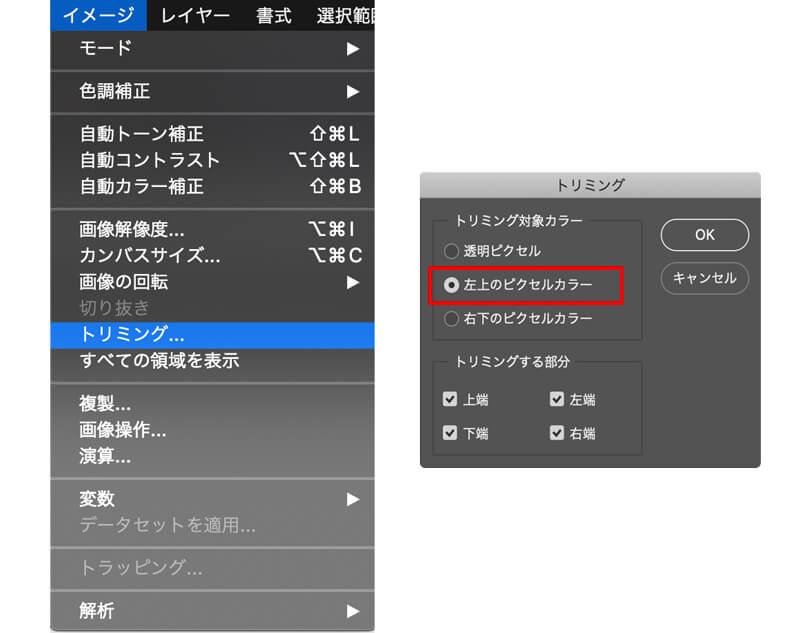
画面の1番上にあるバー(メニューバーって言います)のイメージからトリミングという項目を選択します。


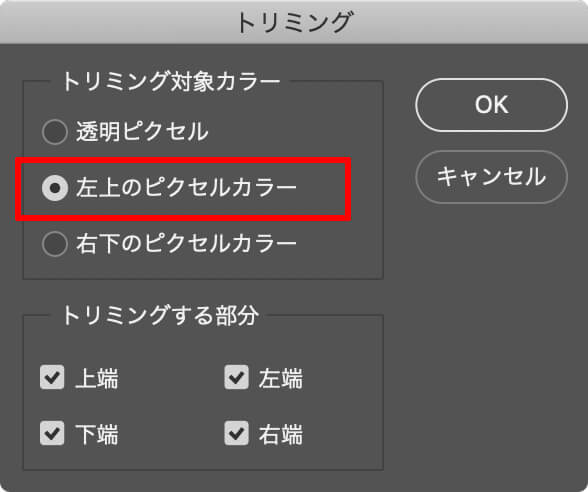
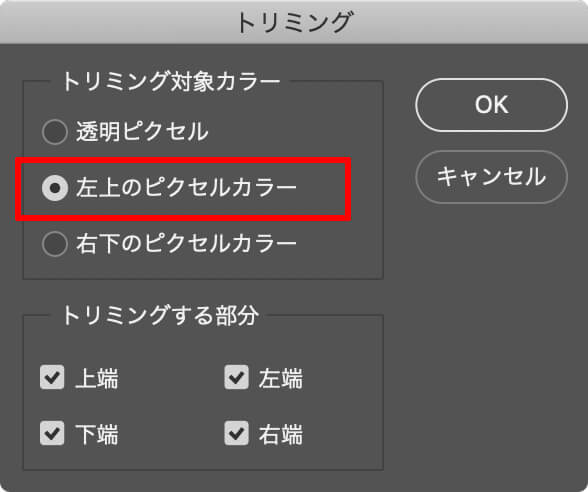
トリミングダイヤログが表示されたら、トリミング対象カラーを真ん中の「左上のピクセルカラー」に変更してOKボタンを押します。トリミングする部分は全てチェックが入った状態にしておいてください。


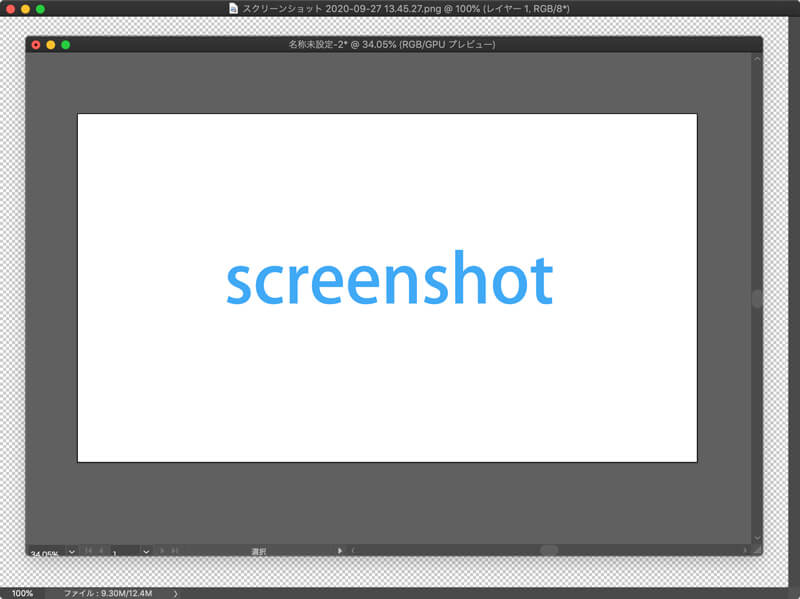
STEP.3でOKを押すと、画像が微妙にトリミングされると思います。そうしたらもう一度STEP.2とSTEP.3の操作を行います。


以上の操作でトリミング完了です。あとはjpgでもpngでもお好きな形式で保存して使ってください。
解説
ポイントは、STEP.2とSTEP.3を2回行うことです。
これどういう処理をしているかというと、まず最初のトリミングで1番外側にある色(透明の部分)をトリミングしています。
これだけだとまだ影が残ってしまいますね。
そこでもう一度同じ動作をすると、今度は1番外側には影の色(黒?グレー)がトリミングされて影のない画像になるのです。
なのでトリミングするときの設定で、2回とも真ん中の「左上のピクセルカラー」を選んでもらいましたが実は1回目はどれを選んでもよく、2回めは下の2つならどちらを選んでも大丈夫です。覚えやすいように2回とも真ん中にしました。
そもそも影を付けないでスクリーンショットを撮る方法
冒頭でも触れましたが、ウィンドウのスクリーンショットを撮るときに、影をつけないで撮る方法もあります。これを知っていれば後でトリミングする必要がないので覚えておくといいでしょう。
やり方は、まずはいつもウィンドウのスクリーンショットを撮るときの操作をします。
⌘+Shift+数字の4、その後スペースですね。




カーソルがカメラに変われば準備完了。ウィンドウの色が変わっているものが対象になるのですが、ポチッとするときに「option」ボタンを押してください。


「option」を押しても画面上で反応が全く無いですが、これだけで影のないスクリーンショットが撮れます。
「option」を押すか押さないかで影の有無を選択できるので覚えておくと便利です。
まとめ
影を付けずにスクリーンショットに撮る方法はありますが、間違えて影をつけたまま大量に撮ってしまっていたり、以前撮ったものを使おうと思ったら影がついていたとなるとトリミングするしかありません。
そんなときにPhotoshopでちょいちょとトリミングする方法を紹介しました。
自分で範囲を指定してトリミングするよりかなり楽だと思いますし、枚数が多い場合は自動処理(バッチ)なんかを使えば一瞬で終わります。
簡単な操作なので是非使ってみてください。







コメント