





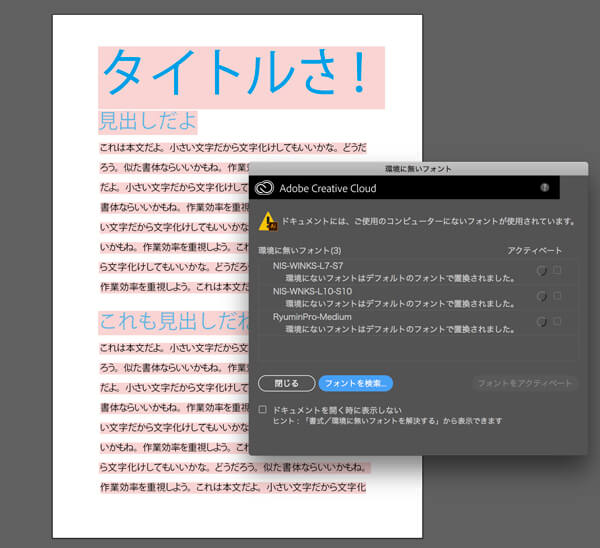
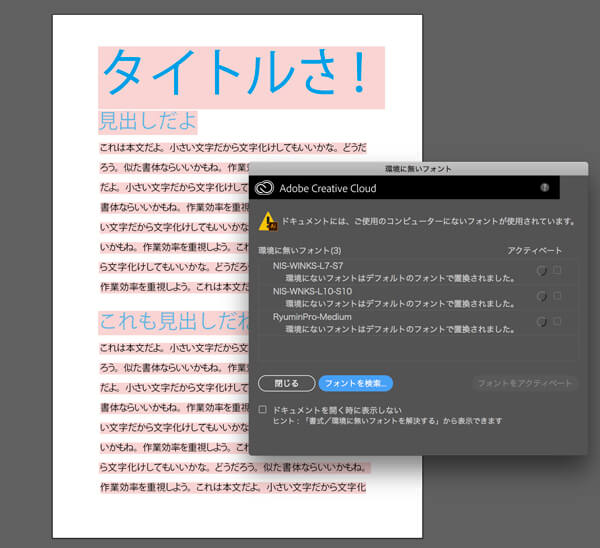
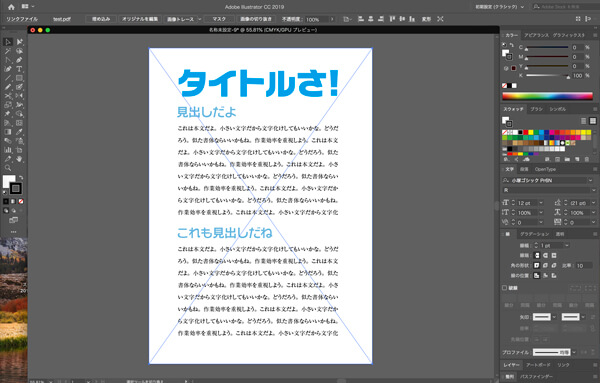
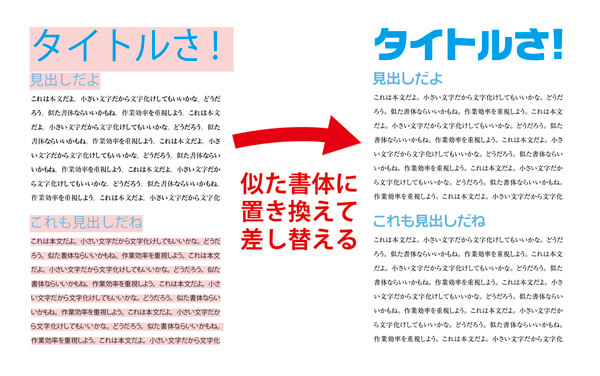
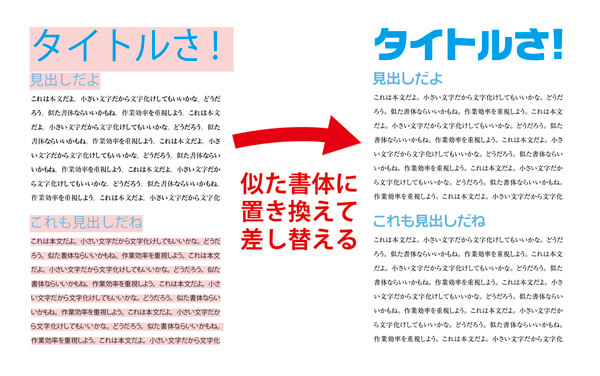
クライアントから支給されたPDF。Acrobatやプレビューで開くと問題なく表示されるのに、Illustratorで開いてみると「フォントが無い」と警告がでてピンクの線が引かれてしまう(書体が置き換えられてしまう)ことがあります。


PDFは、フォントを埋め込むことができるファイル形式なので、フォントが入っていない環境で開いても問題なく表示されるのですが、Illustratorのような編集できるソフトで開いた場合は話が別です。
フォントを所持していないのに同じフォントで打ち替えできてしまったら、フォントライセンスの意味がなくなってしまいますし、全ての文字の情報まで埋め込んでしまったらデータ容量が物凄いことになってしまいます。
そんなこんなで編集可能なソフトで開いた場合は埋め込まれたフォント情報が破棄されるわけですが、見た目を変えずに流用したい場合は困ってしまいますね。
「アウトラインさえかけられたら!!」
イラレ使いの人はこう思うのではないでしょうか。
アウトラインさえかけられれば文字を書体ではなくオブジェクトとして扱えるので、打ち替えはできなくなりますが形を保ったまま編集できます。
「でも、ふつうに開くだけで文字化けしちゃうんだからどうにもならないよ?」
はい、そこが今回のポイントです。ふつうに開いたらどうにもできないのならふつうに開いちゃだめってことです。
ふつうに開かないでゴニョゴニョする方法、こんなです。




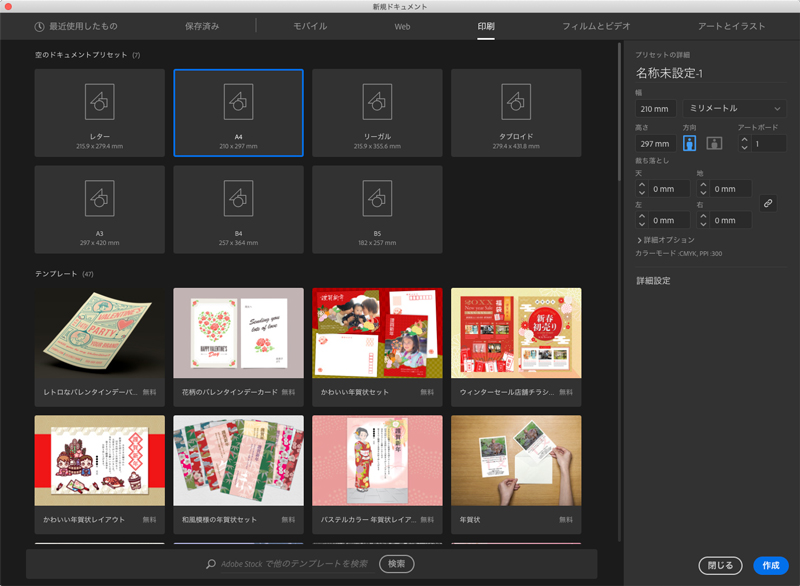
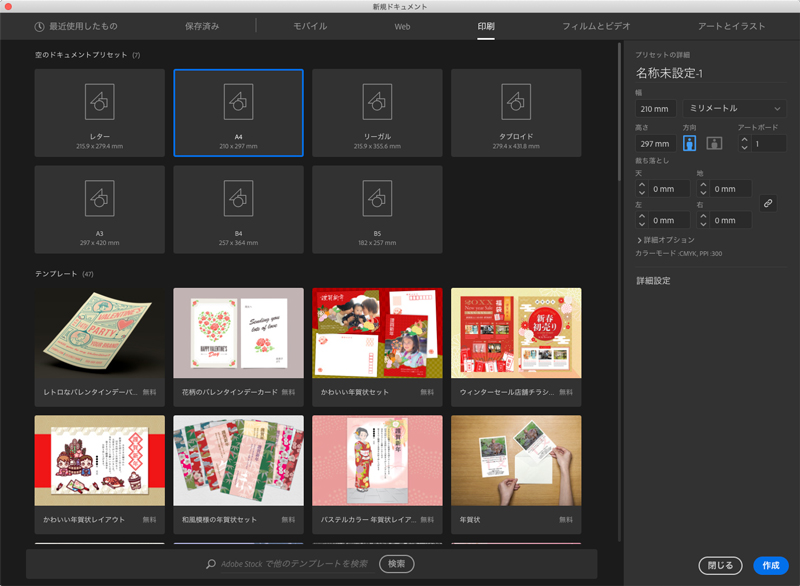
新規ドキュメントを開きます。サイズは何でもいいのですが、印刷に使うものですので、「印刷」の項目から選ぶといいでしょう。


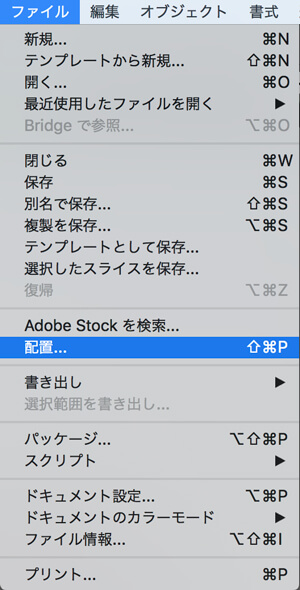
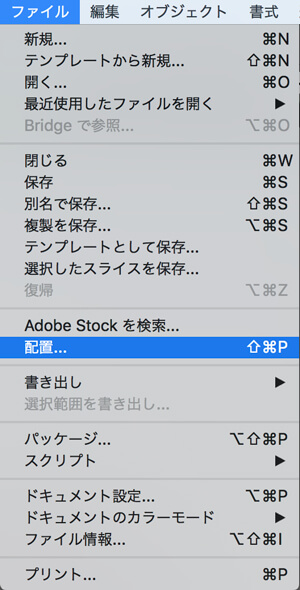
ショートカットで配置できます
1.で新しく開いた新規のドキュメントにアウトラインをかけたいPDFを配置します。


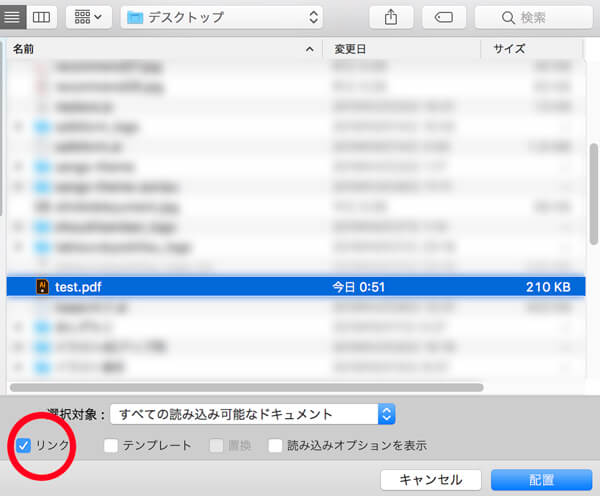
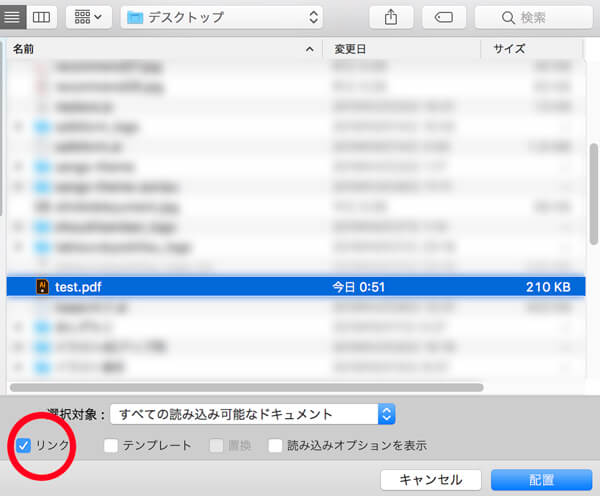
配置する際、リンクにチェックが入っていことを確認してください。ここにチェクが入っていないとPDFが埋め込まれてしまい、ふつうに開いたのと同じく文字化けしてしまいます。


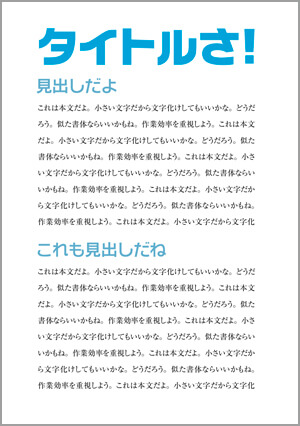
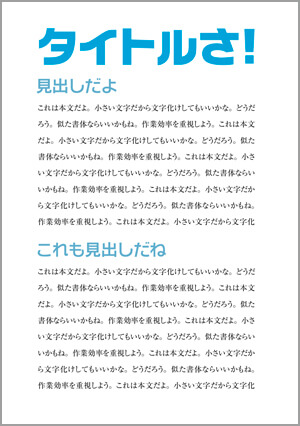
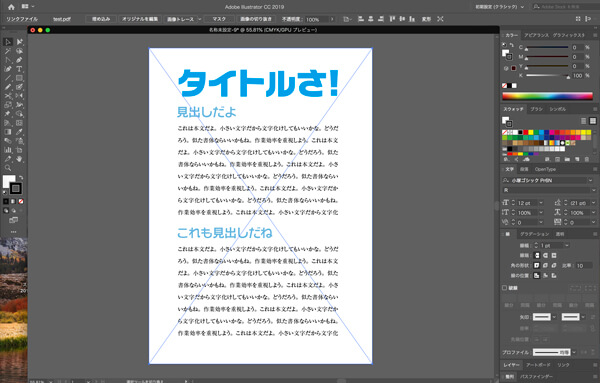
リンク配置だと、こんなふうに文字化けしていない状態で貼り付けられます。ただしこの状態は写真を配置したのと同じで、編集できません。


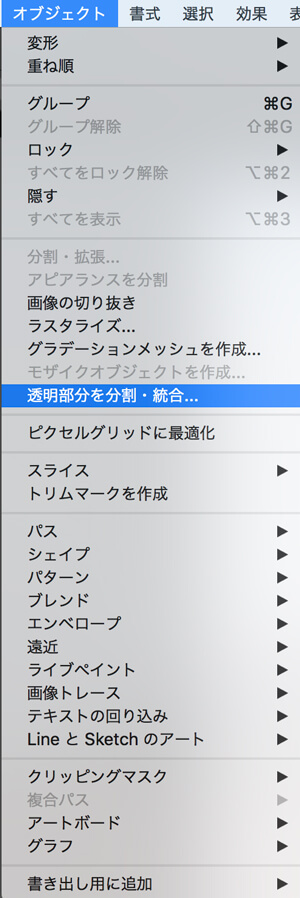
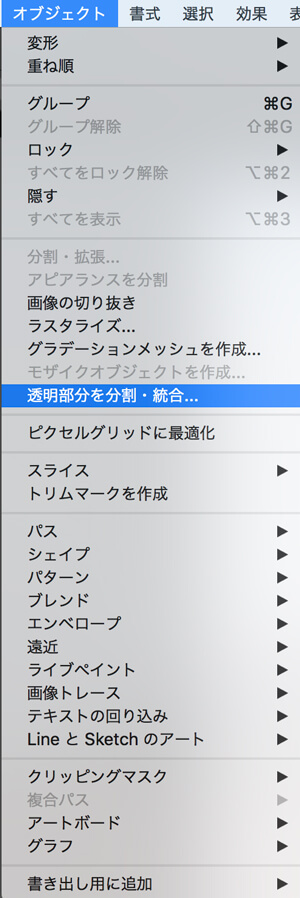
続いて「透明部分を分割・結合」します。先程配置したPDFを選択した状態で操作してください。


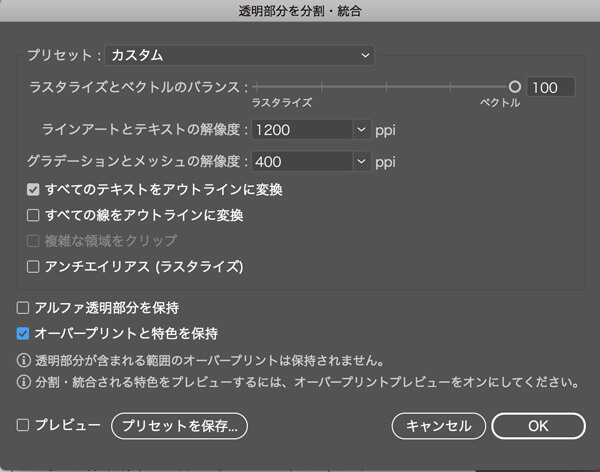
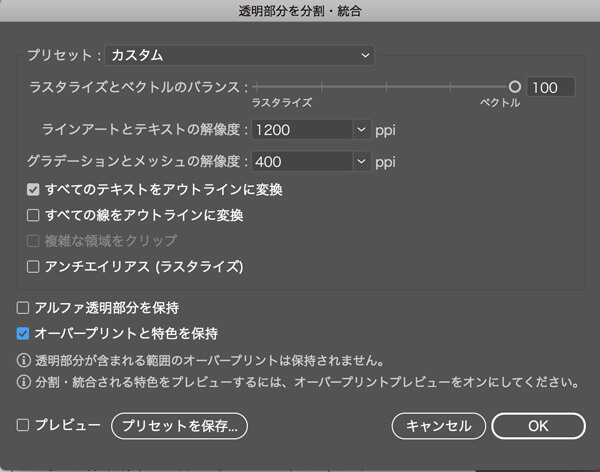
「透明部分を分割・結合」を選ぶと、設定画面が開きます。
設定する項目は、
●ラスタライズとベクトルのバランス
●すべてのテキストをアウトラインに変換
の2点です。
まず1つめの「ラスタライズとベクトルのバランス」項目は、「ベクトル」を100にします。これをすることで画像のように編集できなかったデータがベクターに変換され、編集できるようになります。
次に「すべてのテキストをアウトラインに変換」にチェックをいれます。ここにチェックをいれることでアウトラインをかけることができます。
他は特にいじらなくていいですが、もし「すべての線をアウトラインに変換」にチェックが入っていたらはずすことをおすすめします。編集する必要があるなら、線は線で残しておいたほうが勝手が良いからです。


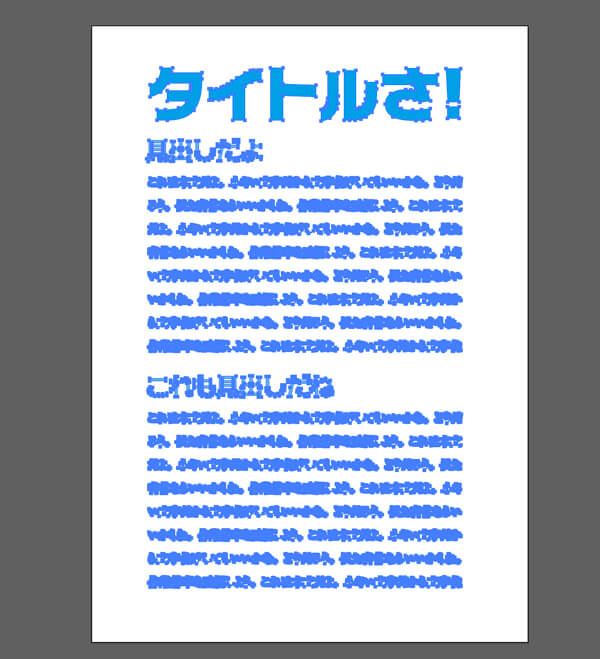
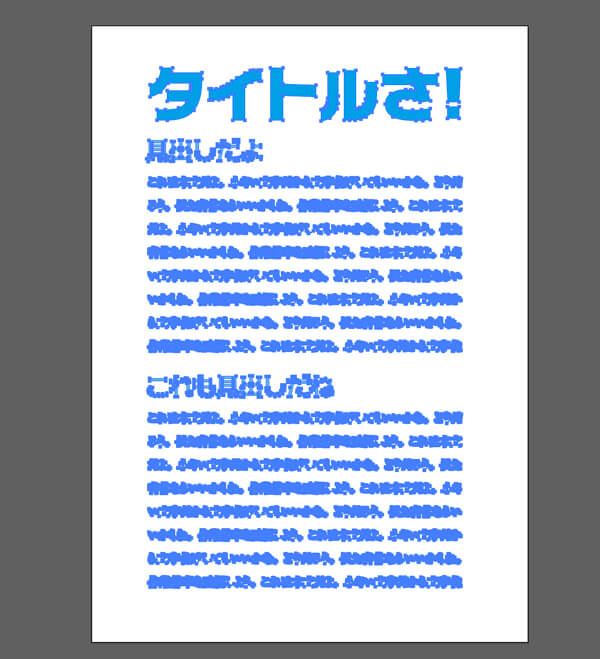
設定が終わったらOKボタンを押して完了です。無事アウトライン化されているか確認してみましょう。


本文など、文章が長い場合はテキストのままのほうが使い勝手がよかったりします。打ち替える必要がある場合はもちろん、組み換えで行の文字数を縮めたり広げたりする場合もテキストであれば簡単です。
タイトルや見出しなど、目立つ部分だけアウトライン化したものを使うというのも賢いやり方です。その時々で、最適な方法を選びましょう!










コメント
コメント一覧 (5件)
ホントにさすが!としか言いようがありません。ずっと課題だった問題が、解決出来そうで良かったです。早速明日 仕事場で実践してみます!
ありがとうございました。
コメントありがとうございます。お役に立てたなら嬉しいです!
こんなやり方があったとはと目から鱗です…!ずっとピンクの帯はしょうがないと思ってました。この様な作業の合間の小技は、載せてるのはあまり見ないので、とても助かります。ありがとうございます!
コメントありがとうございます。
打ち替える必要がないときはなるべく元の書体を使いたいですからね。
お役に立てたなら嬉しいです!
wordから作成したPDFを開く時に文字化けして困っていました。解決です!!ありがとうございます!!!!!