
今回は、Illustratorで作るPDFを軽くする方法を紹介します。
注)ただし、ここで紹介する方法は、圧縮など画質に関する部分をいじって軽くするため、画質が最優先の入稿用には向きません。
仕上がりが残念なことになってしまう恐れがありますので、入稿用PDFには使わないでください!
軽量化の第一歩。
正直軽量化率はあまり高くありませんが、その分、見た目の変化があまりないのでとりあえずやっておいて損はないことです。
「もう少しだけ軽くなればメールで送れる〜」って時ならば、これだけで解決できるかもしれませんよ。
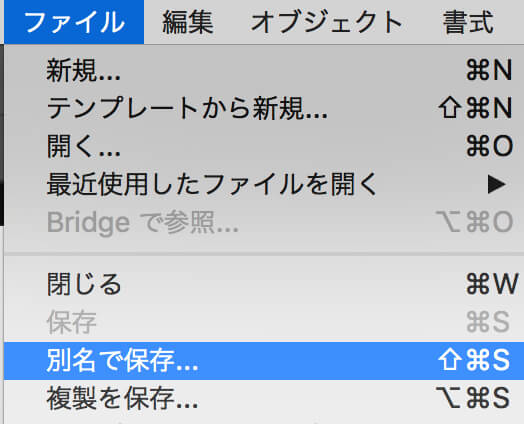
設定方法はここ。


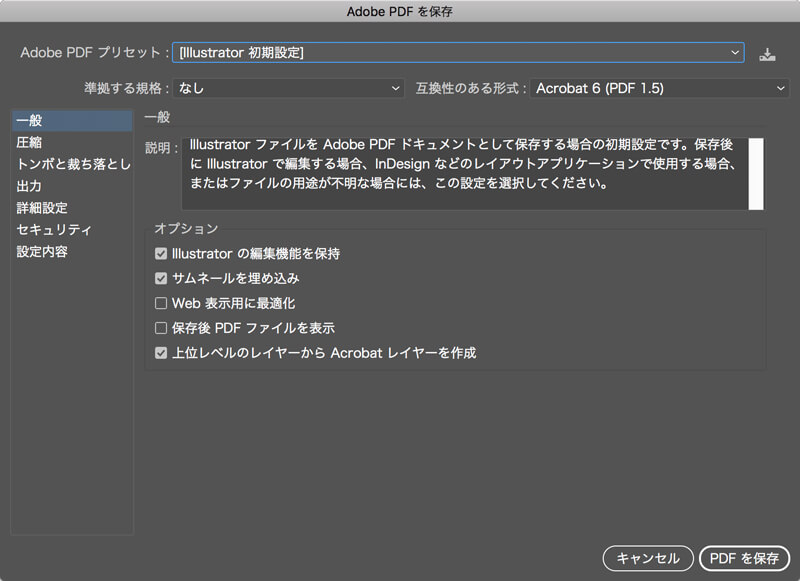
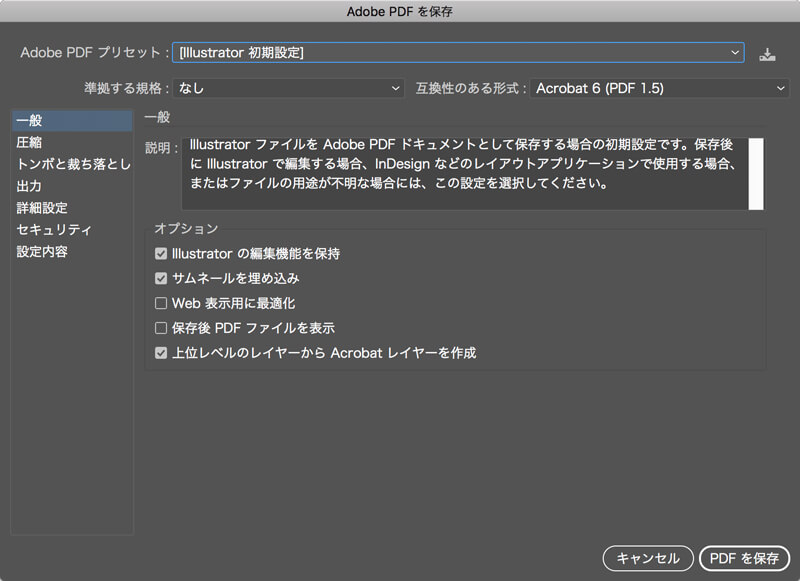
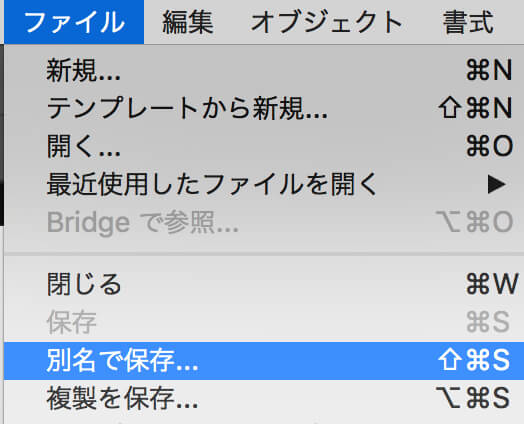
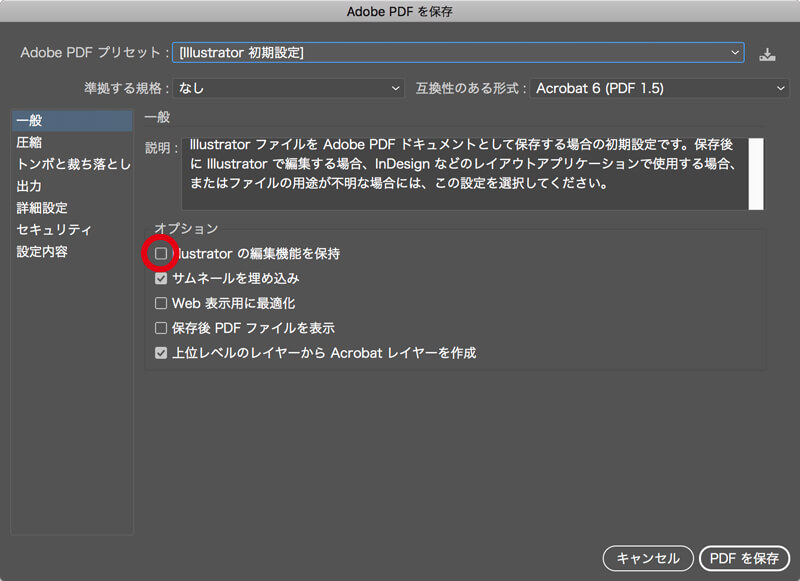
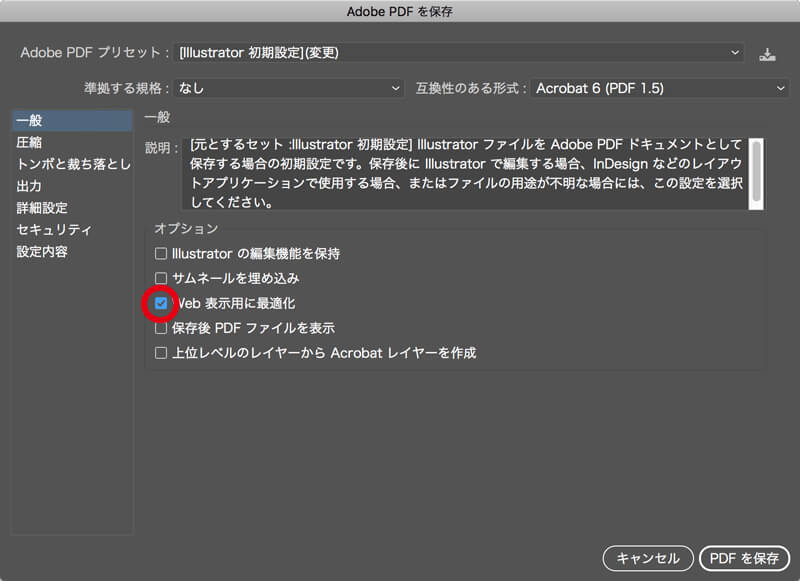
ファイル>別名で保存>を選び、ファイル形式をAdobe PDF(pdf)に変更して保存を押した画面です。




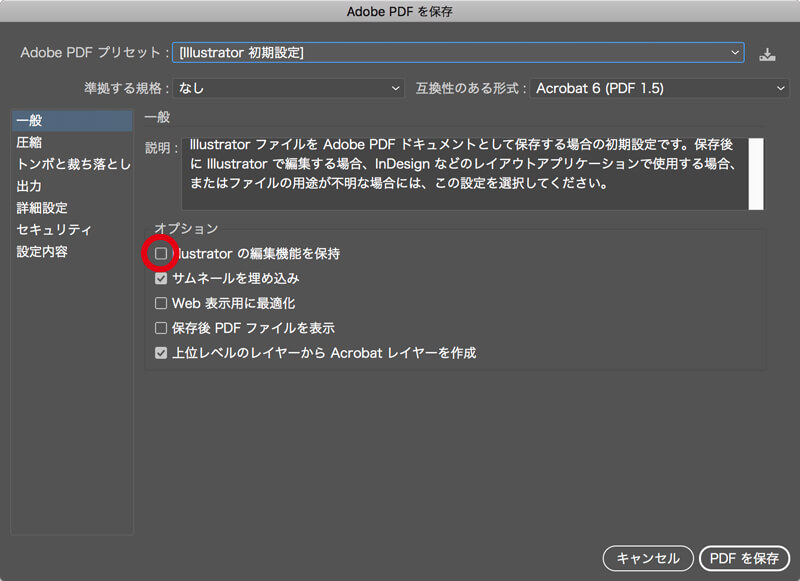
これは基本中の基本です。
わざわざIllustratorで編集できるPDFにする必要なくないですか?
無駄に容量が大きくなるだけなのでとりあえず外しておきましょう。
外し方は簡単。このチェックを外すだけです。


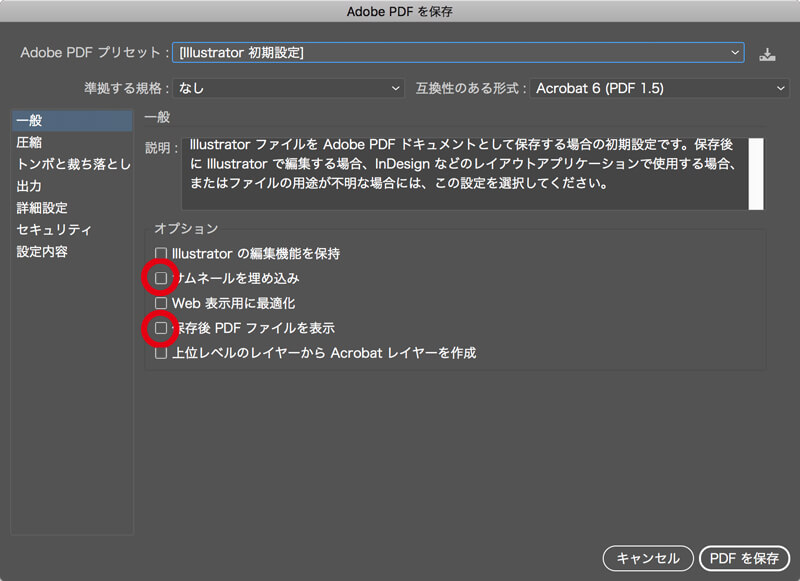
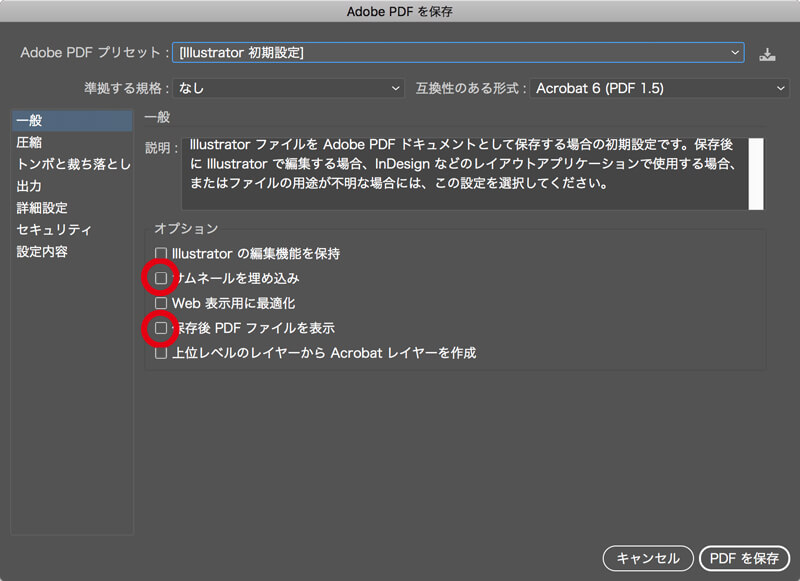
ついでなので「サムネールを埋め込み」と「上位レベルのレイヤーから Acrobatレイヤーを作成」のチェックも外しておきましょう。


劇的に変化するわけではありませんが、無くても困らないものはとりあえず外すのが軽量化の鉄則です。
Web用のデータというのは、特に軽いことが好まれます。
重いデータはダウンロードやアップロードはもちろん、表示するだけでも時間がかかってしまうからです。
パケット通信料金も無駄にかかってしまうのでいいことないですよね。
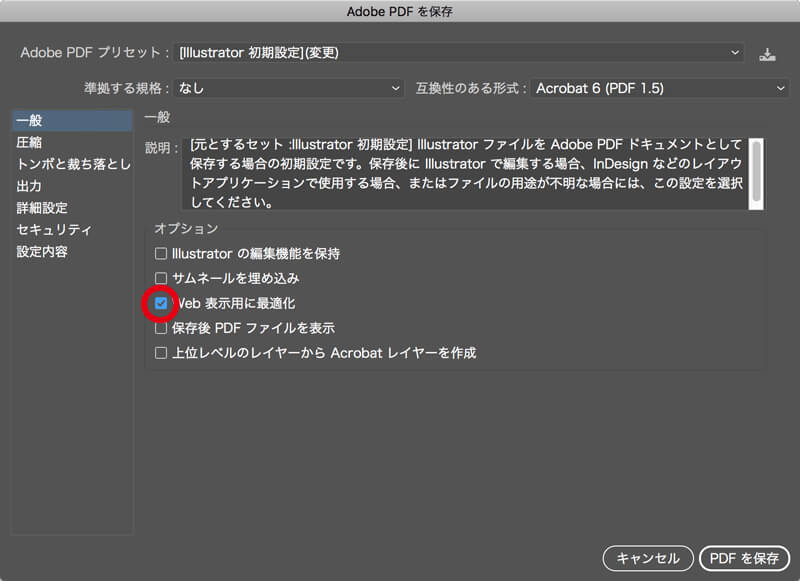
WEB表示用に最適化ってことはつまりは軽くするための何やらをしてくれるってことです。
これは先程とは逆にチェックをいれましょう。


Web用なので、CMYKで作ったものでもRGB形式に変換されてしまうということは覚えておいてください。それじゃ困るってときはチェックを入れないでください。


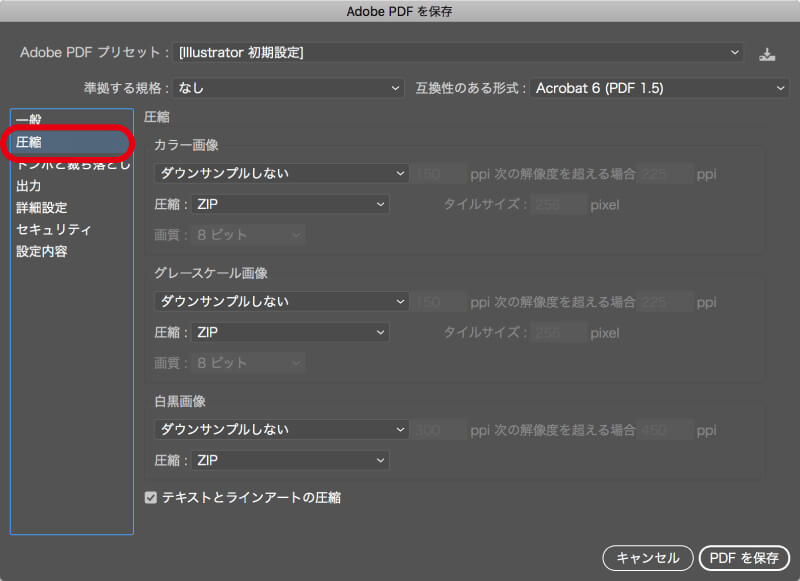
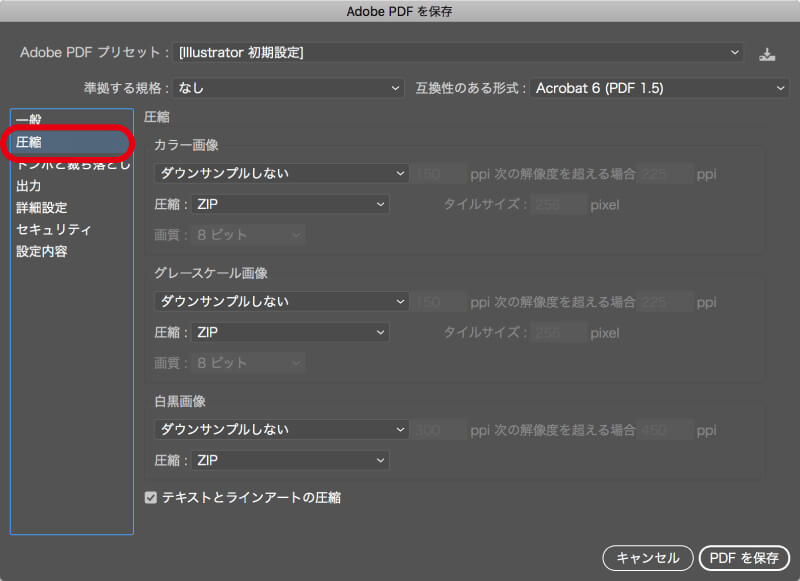
圧縮なので見た目に影響がでてしまう設定ですが、軽くしたいのであれば致し方ありません。
影響するのは配置や埋め込んでいる画像についてです。
イラレ上で作ったベクターな部分には影響ありません。
なので、画像を多く使っているファイルには効果てきめんで、画像の圧縮率(粗さ)を上げればあげるほどデータは軽くなります。
その代わりどんどん画像は粗くなりますが。。。
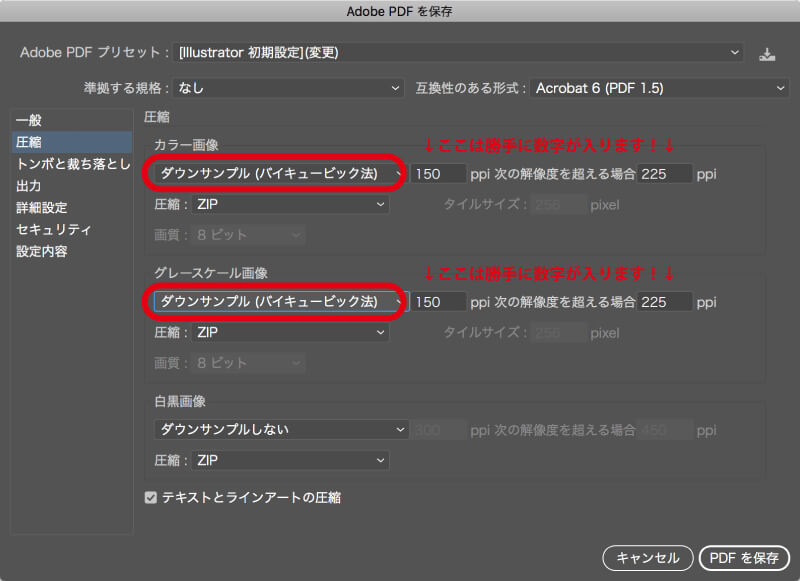
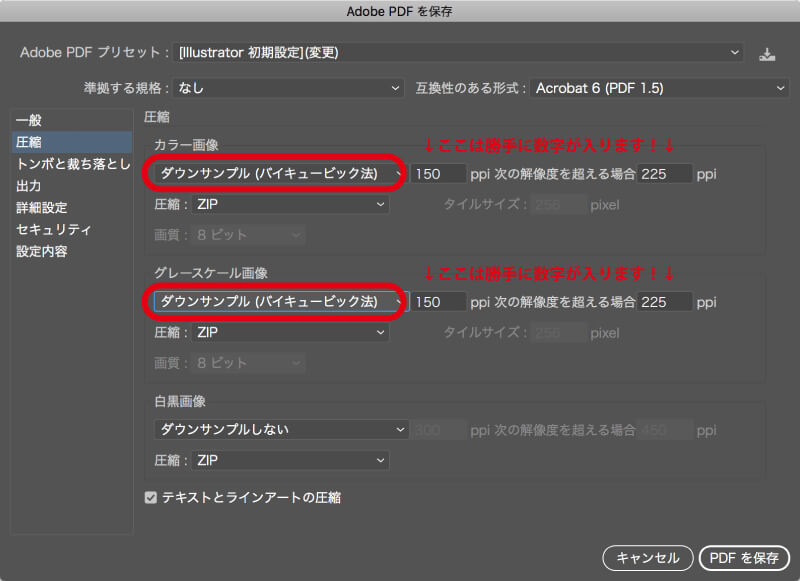
とりあえず今の段階では、カラー画像とグレースケール画像の、「ダウンサンプルをしない」となっているところを「ダウンサンプリング(バイキュービック法)」に変更するだけでOKです。※白黒画像はあまり影響がないのでそのままでいいです。


ダウンサンプリングは、バイリニア法とバイキュービック方が選べます。本来は画像によって使い分けるのが正しいですが、基本的にはバイキュービック法の方がキレイに仕上がります。こだわりが無いならバイキュービック法を選んでおくといいでしょう。
ここまでの手順が第一段階です。
どうでしょう。まだ重たいですかね?
でしたら次のステップへどうぞ。
さらに軽くしたい場合は、先ほど説明した圧縮率をあげていきます。
これは、画像を多く使っているファイルに特に効果的です。
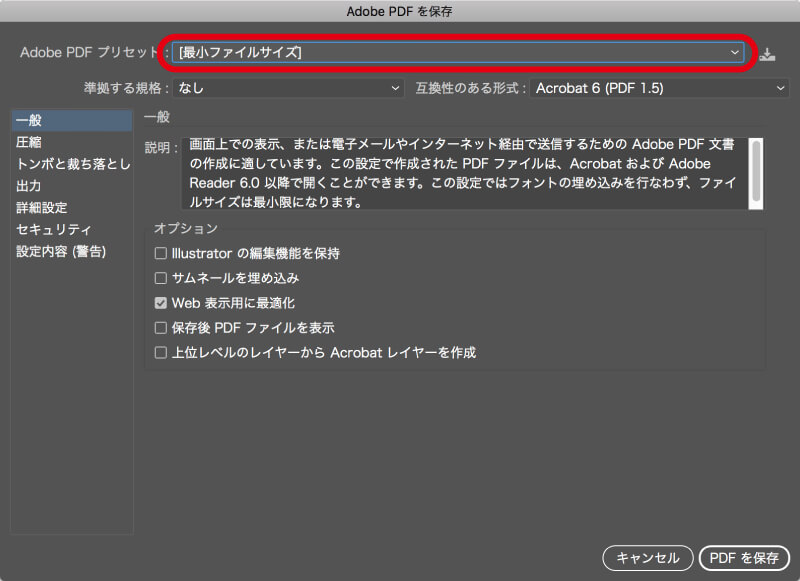
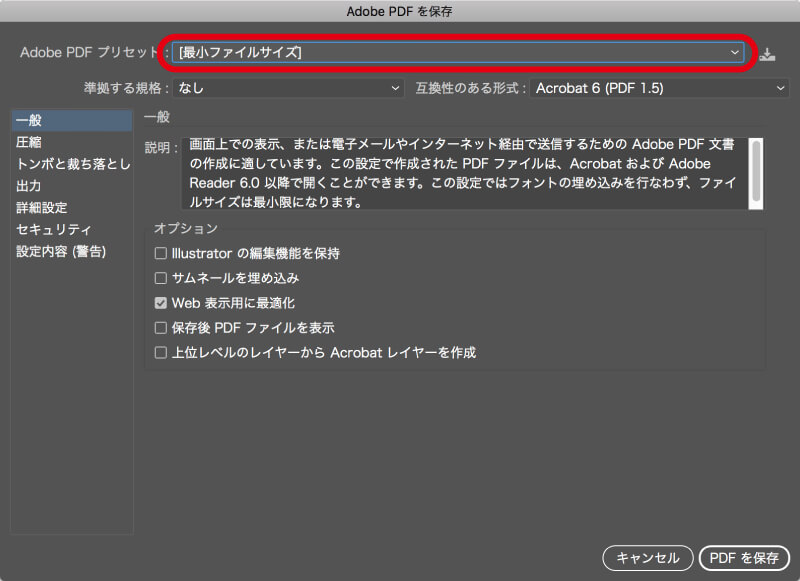
ひとつずつ項目を設定してもいいのですが、簡単にすませたいならプリセットを使うのがおすすめです。
あらかじめ用意されているプリセットの中の「最小ファイルサイズ」を使うとかなり軽くできます。


最小ファイルサイズのプリセットには、この記事のまずはここからの設定も含まれていますので、これだけでOKです。
この設定で何が変わったかをチェックすることで、手動で設定するときにどこをいじればいいかがわかります。
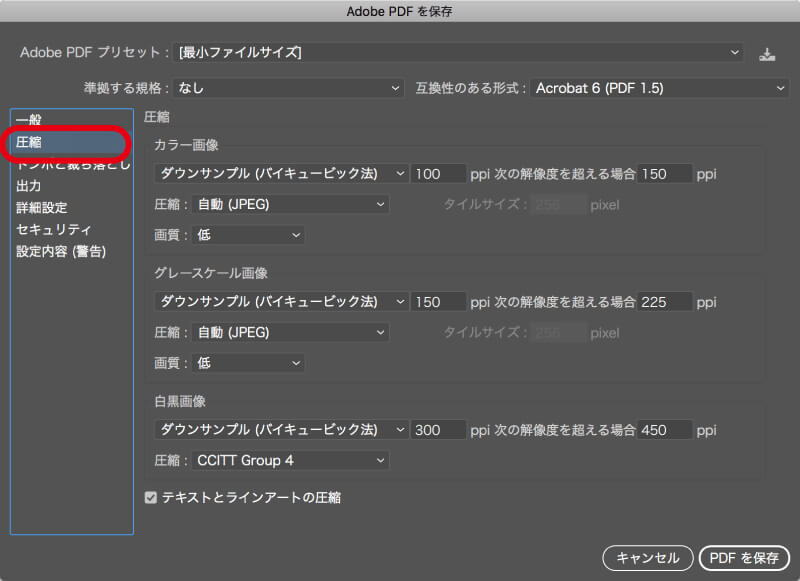
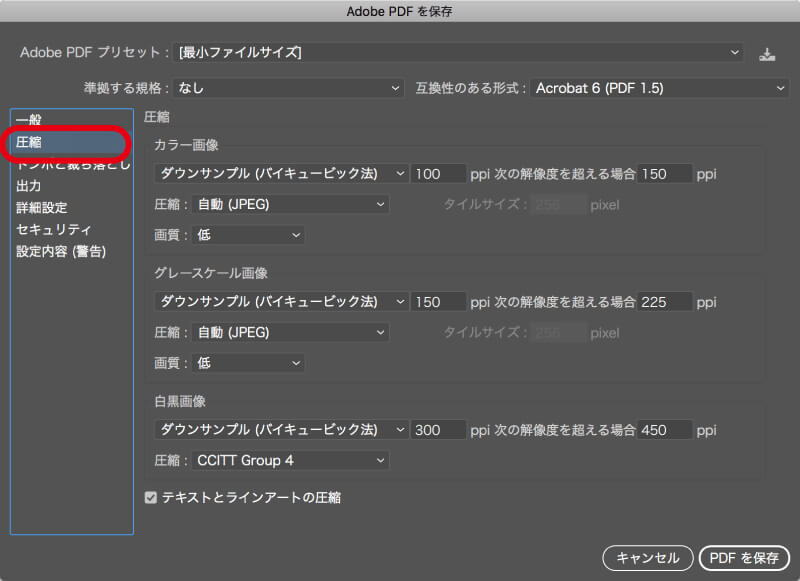
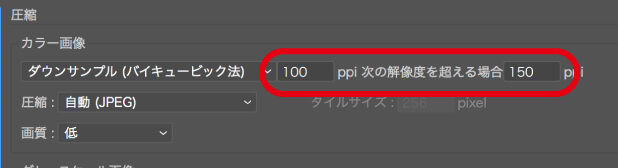
見るべきところは先ほど設定した画像を圧縮の画面です。


がっつり圧縮している感がありますね。
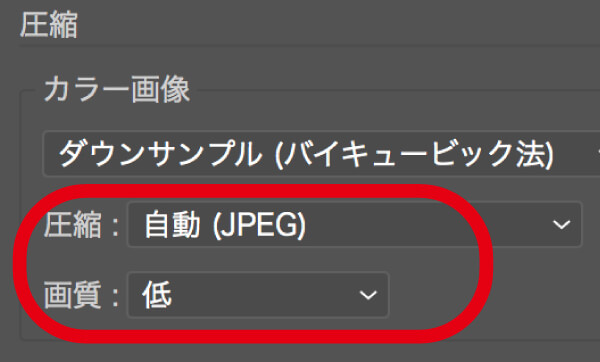
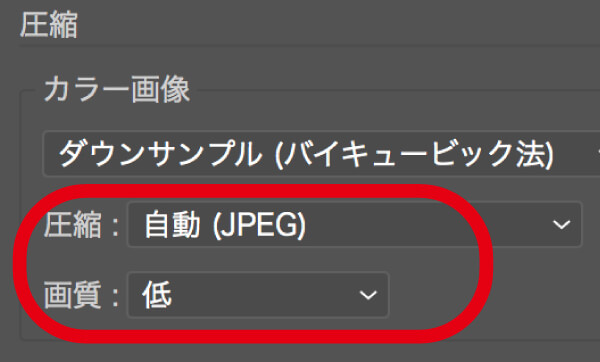
まず変わっているのは圧縮形式です。


zipがjpegに変わっています。実はここを変えるだけでも効果的です。画質を最高にしておけば見た目もさほど気になりません。
しかし、この設定では画質も低いになっています。
画像を犠牲にする設定なのでこうなっていて、画質を下げる事でファイルサイズを大きく下げることができます。
この設定だとちょっと画質が粗すぎると思ったら、「高」くらいまで上げてあげるとだいぶ改善します。
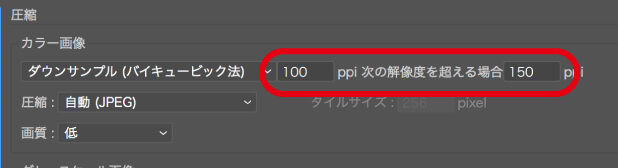
続いて画像解像度です。
ここも数値が低くなればなるほどファイルサイズが軽くなりますが、画像が粗くなります。


印刷用のプリセットである「PDF/X-1a:2001(日本)」では300ppiですが、「最小ファイルサイズ」ですと、100ppiまで下がっています。
単純に1/3ですのでその分軽くはなりますが当然粗くもなっています。
数値を低くすれば更に軽くすることはできますが、コレ以上やると画像がモザイク状になって怪しさ満点です。
「最小ファイルサイズ」というくらいなので、設定で軽くする限界はココまでだと考えるのがいいでしょう。
step2まで画質を下げたのにまだ重い場合は、複雑なパスが影響している可能性があります。
素材サイトにあるキレイなベクターの背景などは、キレイな分パスが複雑で透明だったり効果だったりを使いまくっているものも少なくありません。


画像じゃないからと甘く見ていたら、実はコレが重いファイルの原因ということはよくあります。


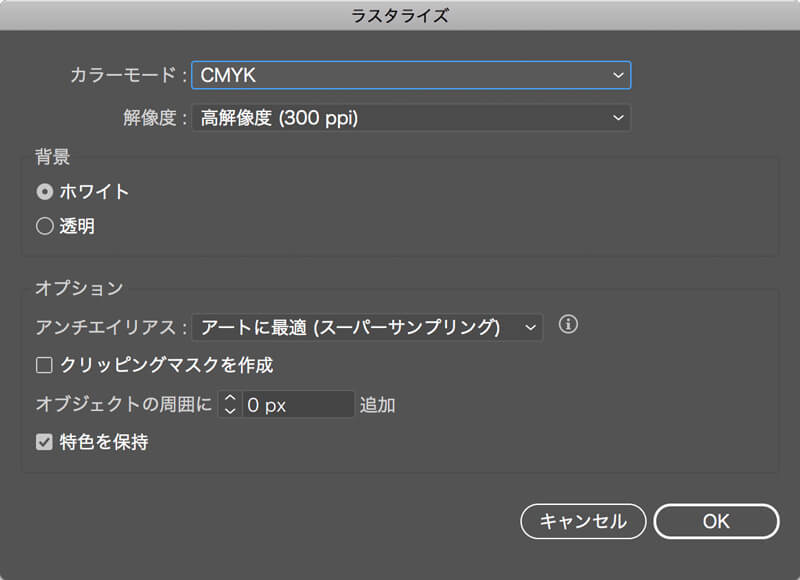
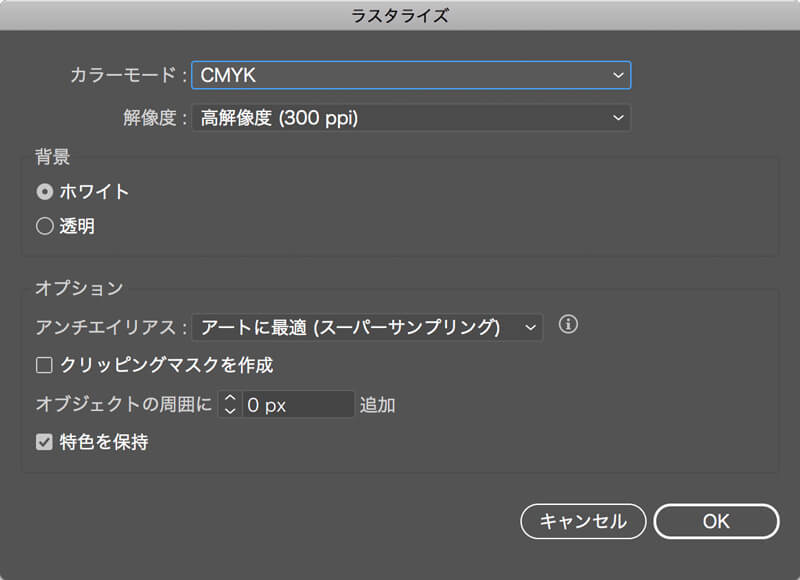
そんなときは、最終兵器ラスタライズで対応するのが一番です。
ラスタライズとは、簡単にいえば画像化してしまうことで、画像を貼り付けたように一切編集することはできなくなりますが、そのぶん軽くなります。




PDFの用途によっても変わってきますが、できることならテキストは残して背景だけにラスタライズをかけましょう。
テキストも一緒にラスタライズをかけてしまうと、文字も合わせて画像になってしまします。
これではベクター情報が残せるPDFの利点が無くなってしまい、jpgと変わりありません。
それでいいならむしろjpgにしちゃってください。
PDFを軽くするには、画像の画質を落とすのと、複雑なパスをどうにかするのがポイントです。
軽くするためのWebサービスもありますが、イラレでもできます。
最終手段は全部画像にしてしまうことですが、PDFの意味ないなーって感じですので自己判断でどうぞ!










コメント