 デザイン見習くん
デザイン見習くんあれ、このチラシのQRコード全然読めないよ



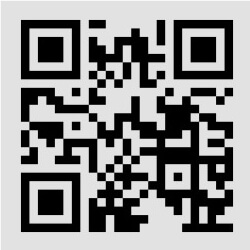
QRコードの画像が粗いね。これだとせっかくQRコードをいれているのにもったいないよね。
チラシなどの広告物を作る際、クライアントからQRコードを入れてくれと依頼されることはよくあります。
そんな時に支給されるデータといえばjpgやpng形式がほとんどで、サイズが十分じゃなかったり、あからさまにぼやけている場合もあります。
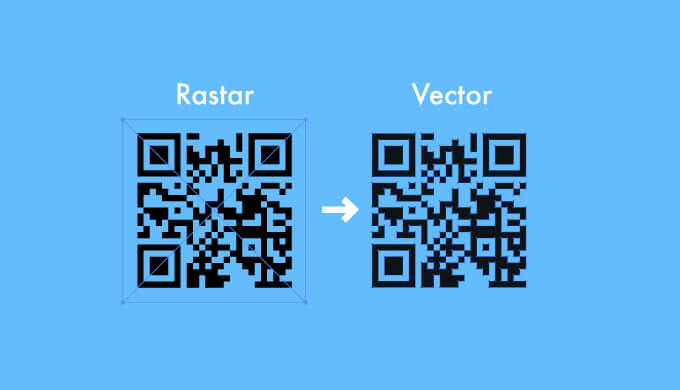
jpgのようなラスターデータは性質上、拡大すると画質が粗くなってぼやけてしまいます。
そのためせっかくQRコードを掲載しても読み取りにくかったり、下手したら全く読めなかったりして、せっかく興味をもってくれた人にストレスを与えてしまうかもしれません。
QRコードを読み取れない理由
QRコードはスマホやガラケーのカメラで専用のアプリを通して読み取ります。
最近のスマホは性能がいいのでQRコードがすこしくらい崩れていても読み取れちゃったりしますが、機種によって読み取りにくいということがよくあります。
自分のスマホだと読み取れるからいいやではなく、どの機種でも読み取れるように気をつけることはデザイナーとして大事です。
- サイズが小さすぎる
- 色がにじんでぼやけてしまっている
- 画質が粗くて形が崩れている
まずは掲載する大きさに注意しましょう。
QRコードは情報量によって細かさが違ったりするのですが、チラシなどに掲載する場合はホームページに飛ばしたりすることが多いですよね。
ホームページのURLくらいの情報量であればだいたいこのくらいの細かさになります。


このくらいのQRコードならば、15mmを基準に考えると読みやすいです。
僕の検証では10mm以下だと機種によっては読み取りにくくなります。
こう言うと、じゃあ大きければ問題ないんでしょと思うかもしれませんが実はそうではありません。
大きすぎても読みにくくなります。
QRコードを読み取るにはカメラで全体を収めなければいけませんが、大きすぎるとカメラを離さないと全体が入り切りません。
チラシではそこまでQRコードを大きく載せることはないでしょうがポスターなど大きいものを作る場合は仕上がりの大きさにも気をつかいましょう。
次に注意するのは色です。
色が薄かったり滲んだりすると読みにくくなります。
たまに色付きのQRコードが使われている場合がありますが、あまりに薄いと認識されにくくなります。
背景とのコントラストが大事ですので、一番いいのはやはり一般的である背景が白でQRコードが黒のパターンです。
どうしてもというこだわりがなければ白黒にしましょう。
そして、どうせ白黒にするなら黒にも気を使うともっといいです。
黒は黒でもK100の黒もあればCMYにも数値がはいった黒があります。
QRコードの黒はK100の黒が理想です。
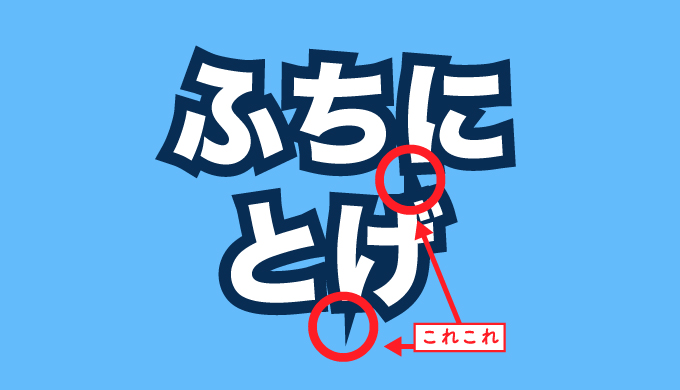
理由は、CMYにも数値が入ったいわゆるリッチブラックという黒は、版がずれると滲んでしまうことがあります。


これはかなり極端ですが版ずれを再現してみました。滲んで見えますよね。
クライアントから支給されたjpgだとRGBの場合もあります。
RGBを単純にCMYKに変換するとこうなってしまいますのでグレースケールにするなど気をつけましょう。
最後に、そもそも支給されたデータが崩れているということもあります。
これはどうしようもないと思うかもしれませんがこれも対処法はあります。
こちらの記事で紹介していますので、支給されたQRコードが崩れていた場合は読んでみてください。


QRコードをベクターデータにする利点
ベクターデータはAdobe Illustratorで扱うaiに代表されるデータ形式で、jpgと違い、拡大しても粗くならない性質を持っています。
ベクター形式にしておけば、のちに拡大縮小しても品質が変わらないですし、色もイラレ上で簡単に編集できます。
なによりぼやける心配がないのが一番の利点ですね。
ベクターデータのQRコードの作り方
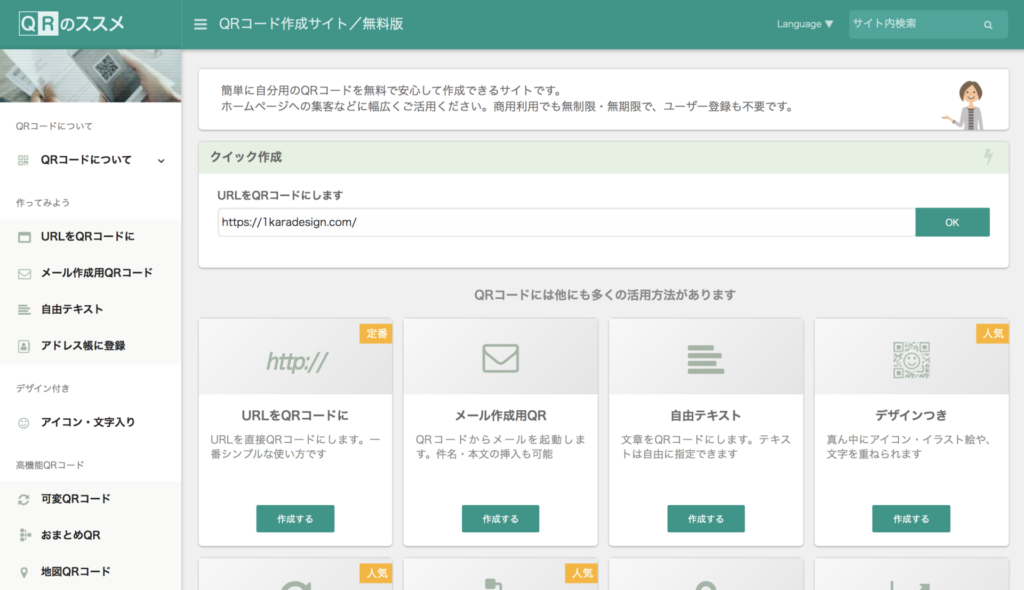
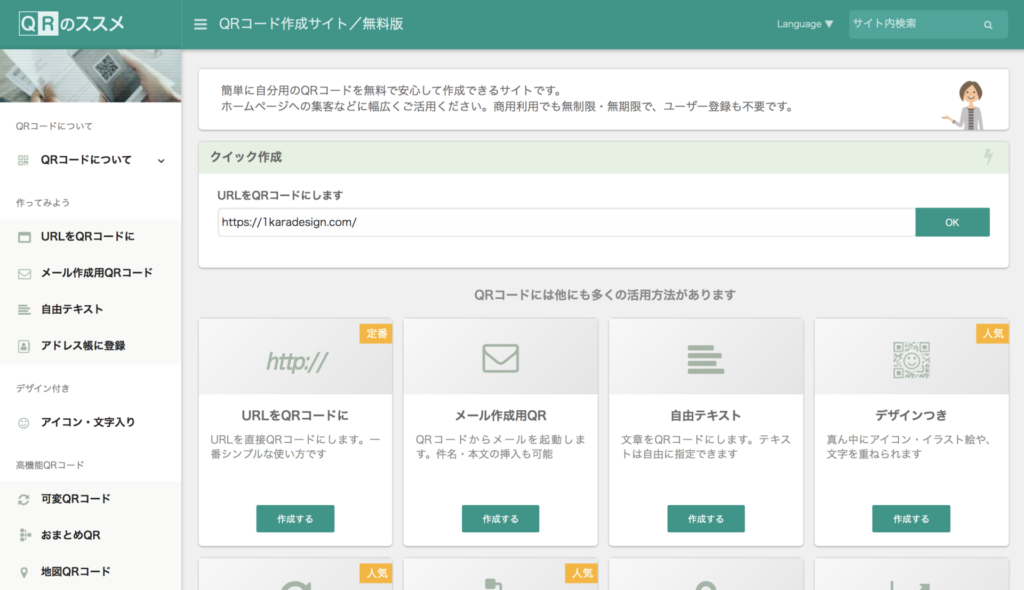
ベクターデータのQRコードは、Web上で作った場合に形式を選ぶことで作ることができます。
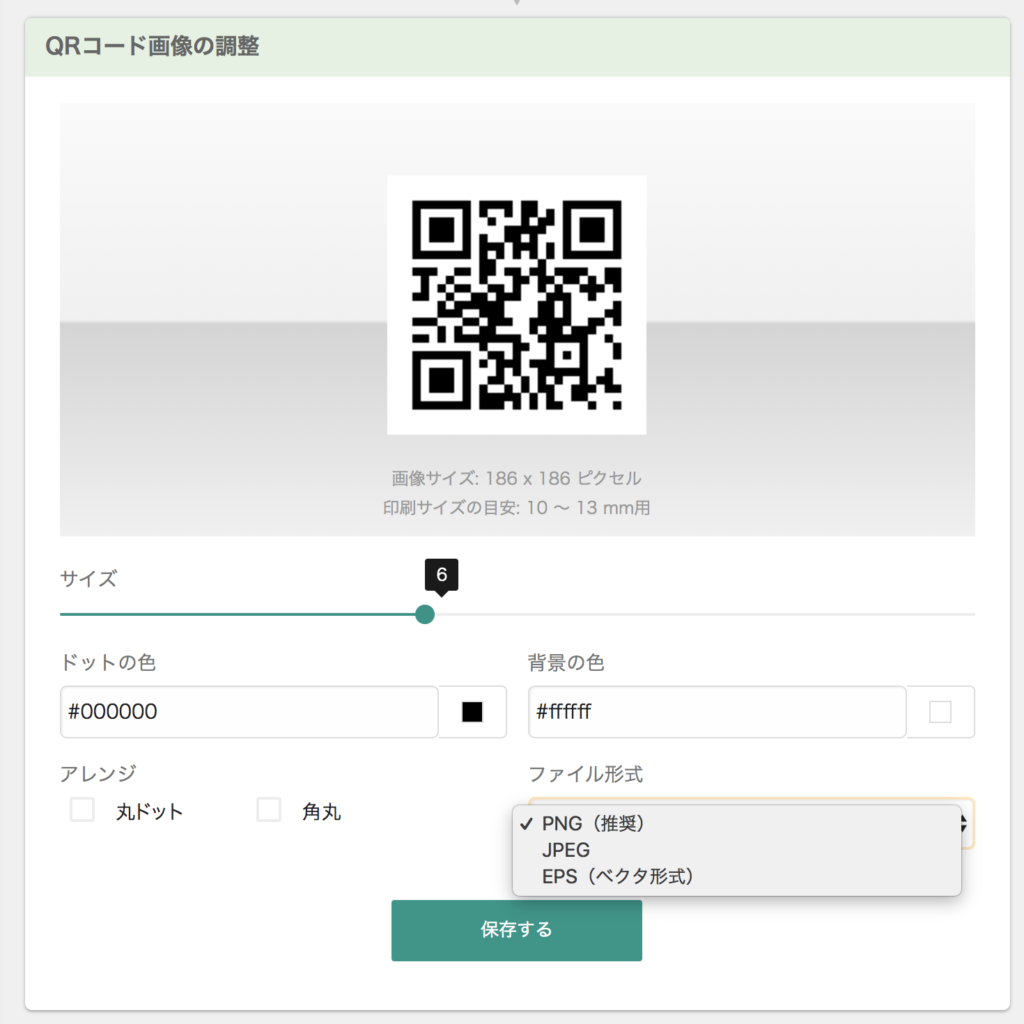
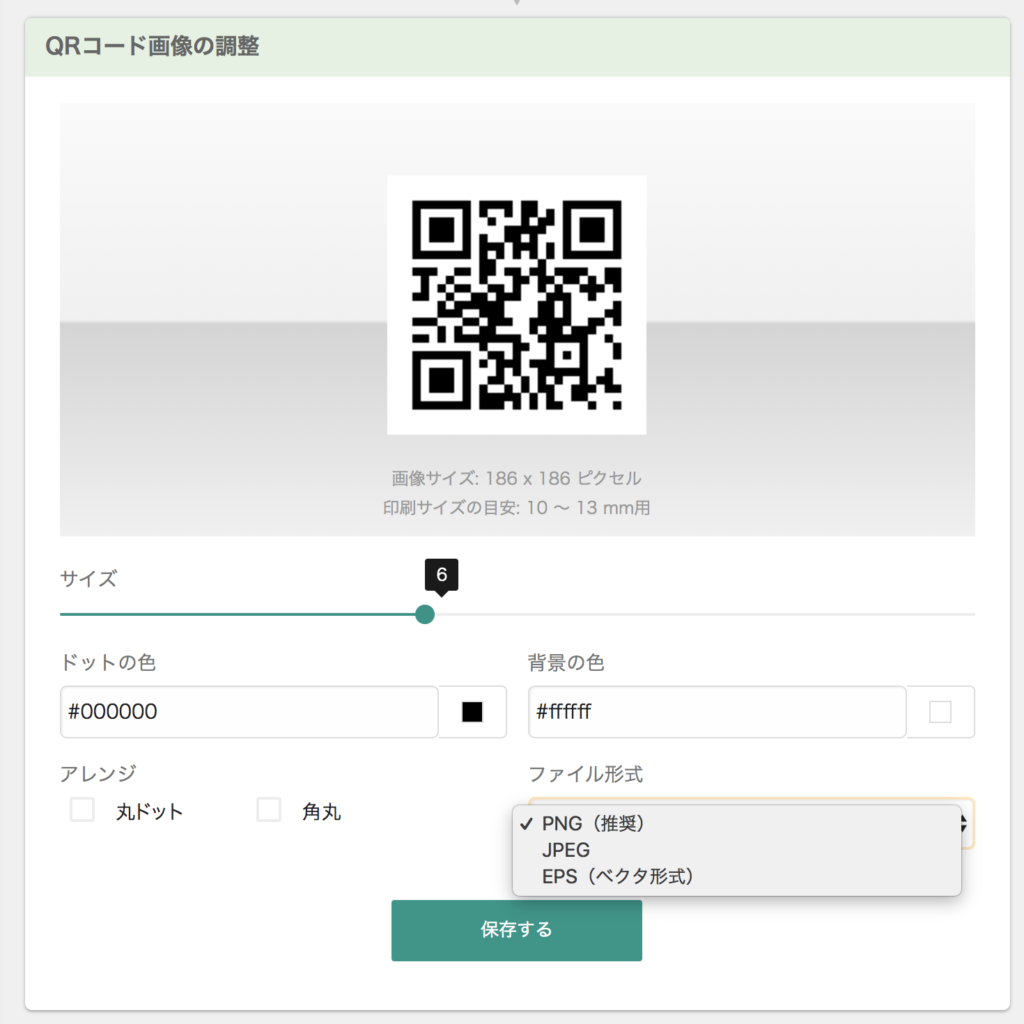
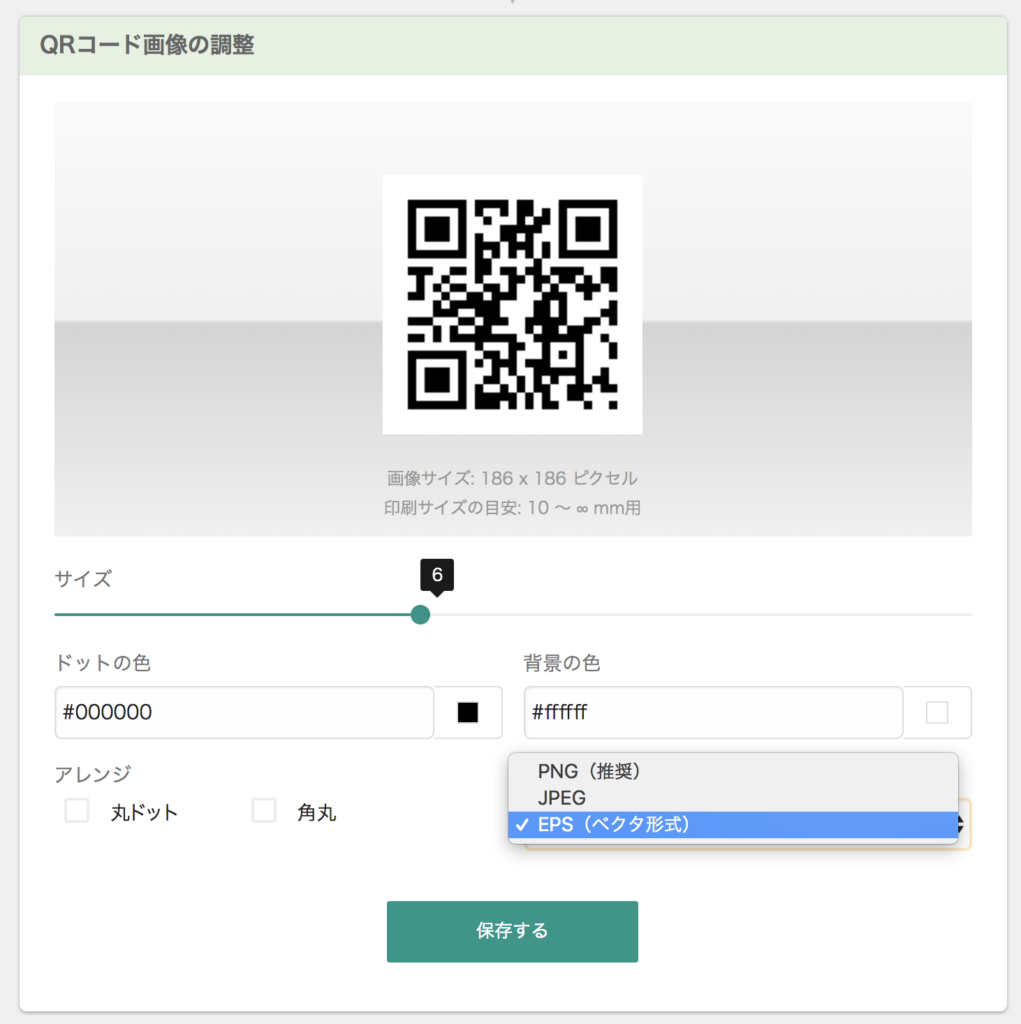
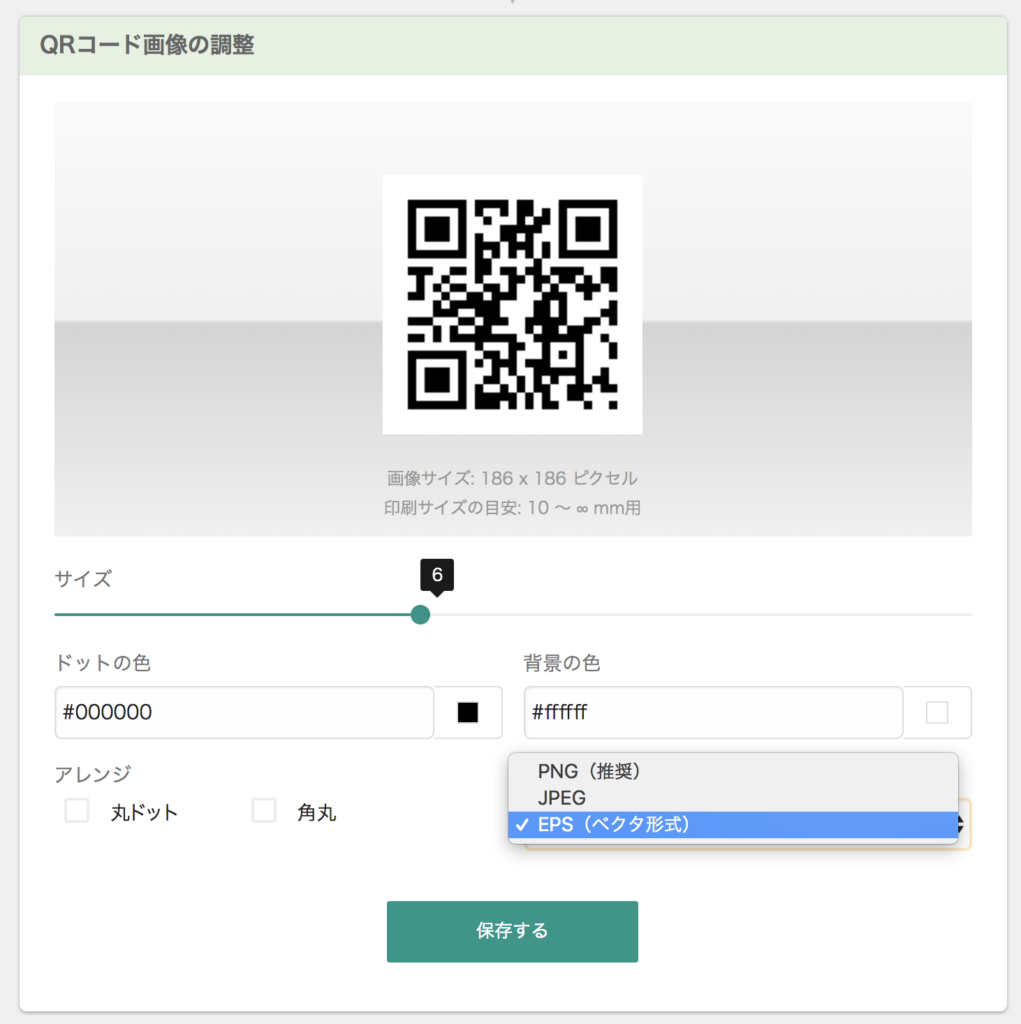
例えばこのサイトで作る場合、


ファイル形式をデフォルトのPNGからEPS(ベクタ形式)に変えることでベクターデータをダウンロードすることができます。




自分でQRコードを作る際は、はじめからベクターデータにしてしまうのが一番楽ですね。
ベクターデータのQRコードは後からでも作れる
広告物でQRコードを使う際は、意外とクライアントから支給されることが多いです。
そんな時、ベクターデータが欲しいからといって先程のサイトで新しく作りなおせばいいやと思ってしまったらちょっと待ったです。
ただホームページに飛べばいいだろうと思っていたら、実はそれだけじゃなくアクセス計測もしていたなんてこともあったりします。
そうなるともちろんQRコードの中身が違ってきますので、勝手に作ったQRコードではクレームになってしまいます。
勝手に作るなってのは当たり前なことなんですがね。良かれと思ってやってしまう人もいるんです。
なのでそんなリスクを犯さずベクターデータを手に入れるには、支給されたQRコードをベクターデータに変換する、これに限ります。
ベクターデータ変換ソフト


ラスターデータをベクターデータに変換する方法はいくつかありますが、QRコードに関して僕がオススメするのは、「cocoapotrace」というフリーソフトを使う方法です。
古くからあるソフトで、今は更新されておらず、公式ページも無くなってしまったようです。
今は、こちらのサイトからダウンロードできるようです。
現在はダウンロードできなくなってしまっているようです。すでにお持ちの人はこのまま読み進めてください。
持っていない人は同じようなソフトで「DragPotrace」というものがありますのでこれを使うといいです。使い方はちょっと先に書きましたので飛ばしてよんでみてください。
cocoaportraceの使い方
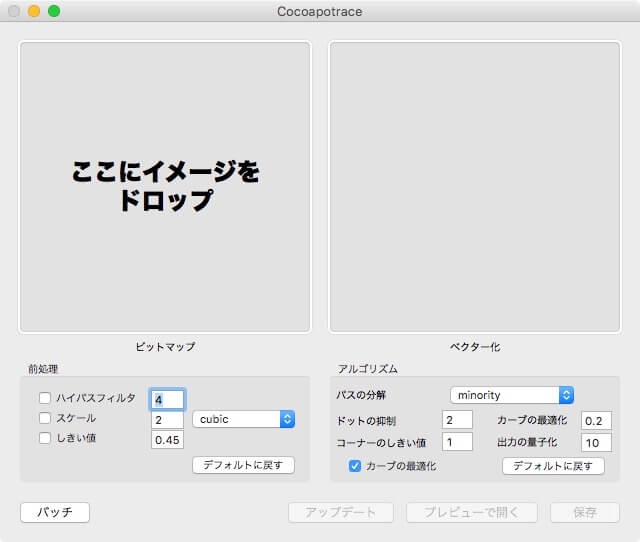
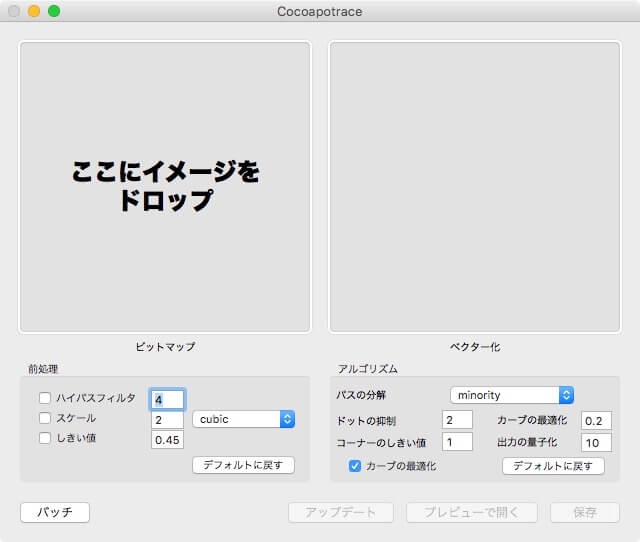
1.ソフトを開きます。
開いた状態はこんな感じです。


2.「ここにイメージをドロップ」と書いてある枠にQRコードの画像データをドロップします。
ちょっと時間が掛かるかましれませんが、右の欄に変換後のプレビューが表示されます。


この状態だと形が少し崩れてしまっています。


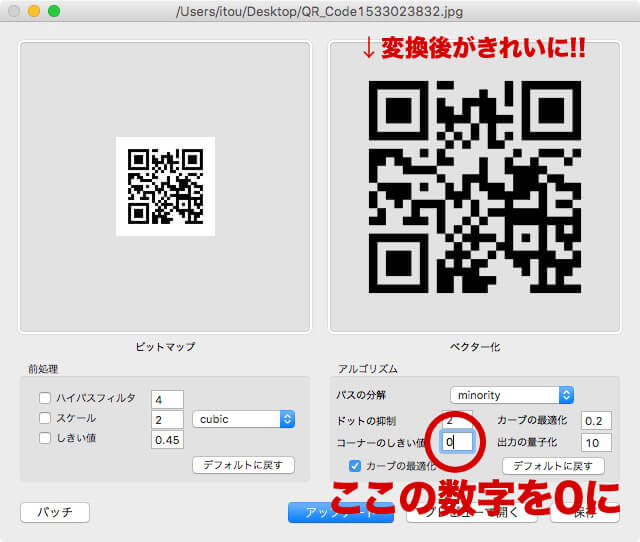
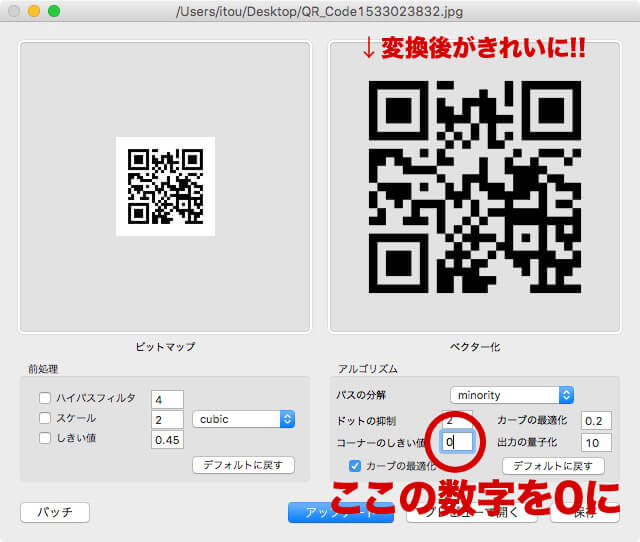
3.右側、アルゴリズム欄のコーナーのしきい値を0に変更し、下のアップデートボタンを押します。
この調整をできる事がこのソフトをオススメする理由です。


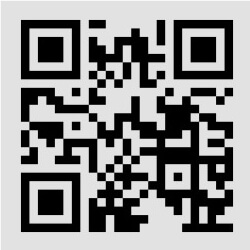
きれいなQRコードになりました。


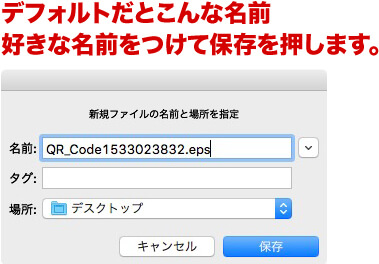
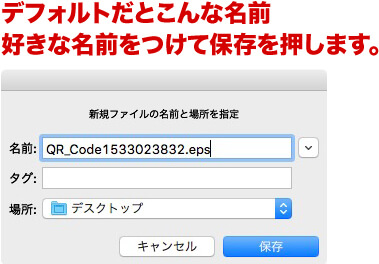
4.右下の保存ボタンを押し、好きな名前をつけます。


6.名前と保存場所が決まったらもう一度保存ボタンを押します。
これでベクターのepsデータが書き出されます。
DragPotrace


「DragPotrace」。これは先ほど紹介した「cocoapotrace」とアイコンが似ているとおり、同じ系統のソフト?みたいなもののようです。
どちらも中身は「potrace」というプログラムを使っていて、それをまずソフトにしたのが「cocoapotrace」。
その後、「cocoapotrace」がダウンロードできなくなり、新しく操作パネルだけ提供されるようになったのが「DragPotrace」だそうです。
そのあたりの情報元はこちらのサイトですのでもっと詳しく知りたい人は下のリンクからどうぞ。
http://donboolacoo.blog92.fc2.com/blog-entry-914.html
で、この「DragPotrace」がやっかいなところはこの単体では動かせないところで、中身の「potrace」の部分もダウンロードし、紐付けなくてはなりません。
面倒くさそうですよね。でも大丈夫。ちゃんと説明しますので同じようにやってみてください。
ダウンロードと設定方法
まずは必要なファイルを揃えます。
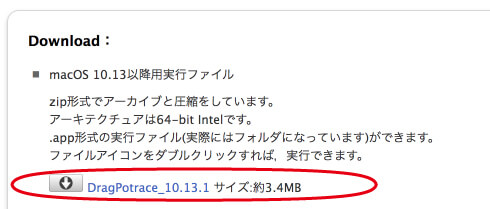
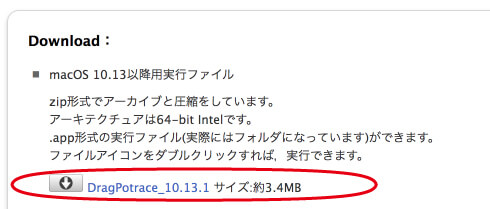
ひとつめはこちらから操作パネルである「DragPotrace」を落とします。
飛んだ先のサイトの下の方にDownloadの項目がありますので、実行ファイルをダウンロードしてください。(例.DragPortrace_10.13.1)


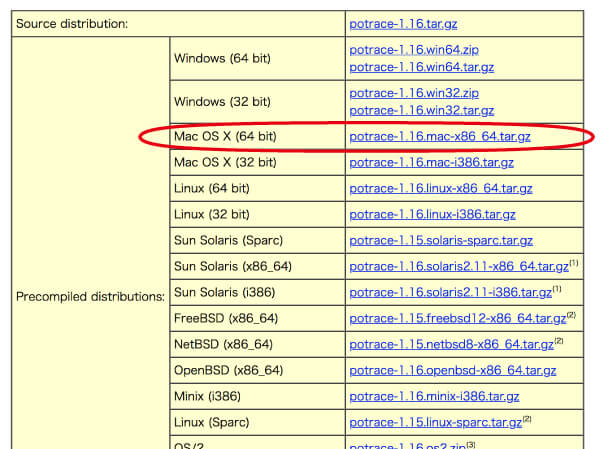
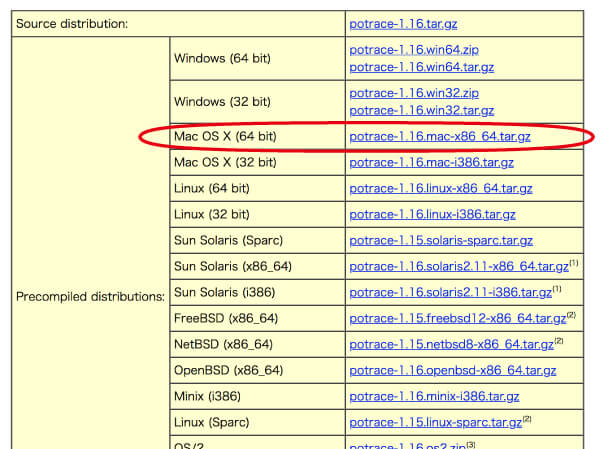
お次はこちらから中身の「potrace」を落とします。
飛んだ先の真ん中辺に黄色い表があります。
その中の「Source distribution:」の項目の「Mac OS X(64bit)」のファイルをダウンロードしてください。(例.potrace-1.16.mac-x86_64.tar.gz)


これでファイルは揃いました。
ダウンロードした2つのファイルを解凍して、アプリケーションフォルダに移動しましょう。
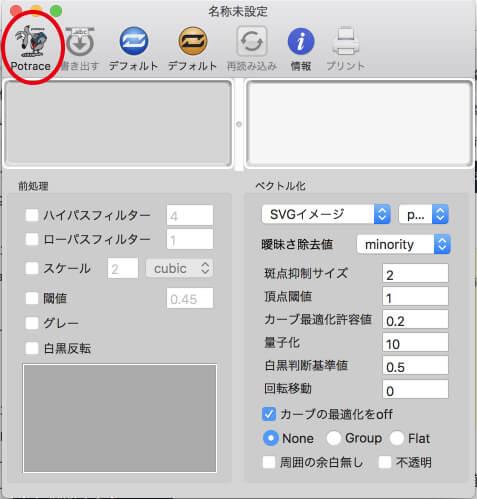
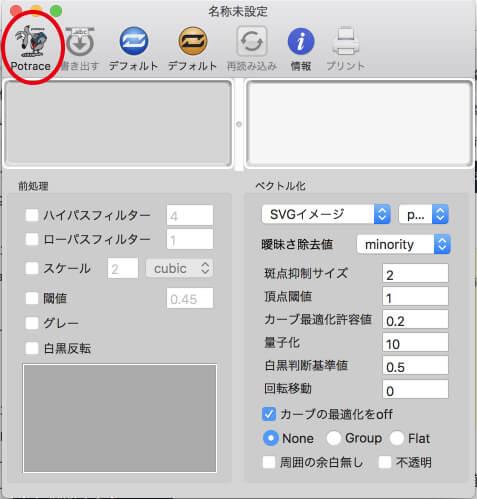
移動したら、「DragPotrace」を開きます。


↑この画面になったらOK。ならなければ「新規書類」ボタンを押してください。
無事この画面が表示されても、まだパネルが起動しただけです。ここから中身の「potrace」と紐付けます。
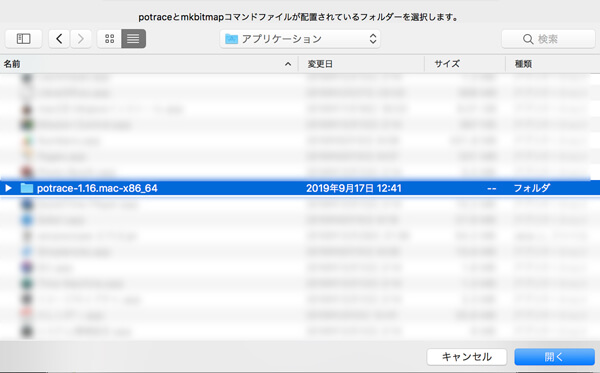
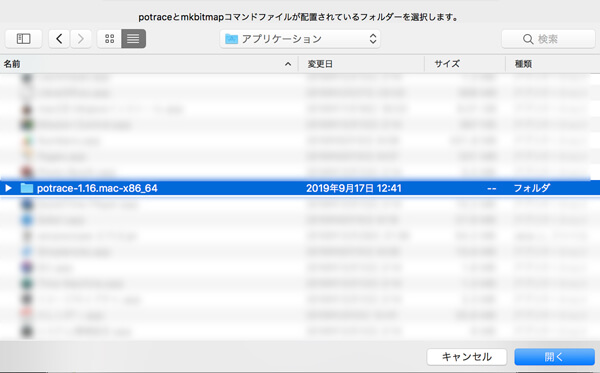
左上の「portrace」ボタンを押してください。


すると、「portrace」ファイルのありかを聞いてきますので、先程アプリケーションフォルダにいれたもう一つのファイル(フォルダ)を選びます。


これで準備完了です。
使い方
1.ソフトを開いた状態でなければソフトを開きます。
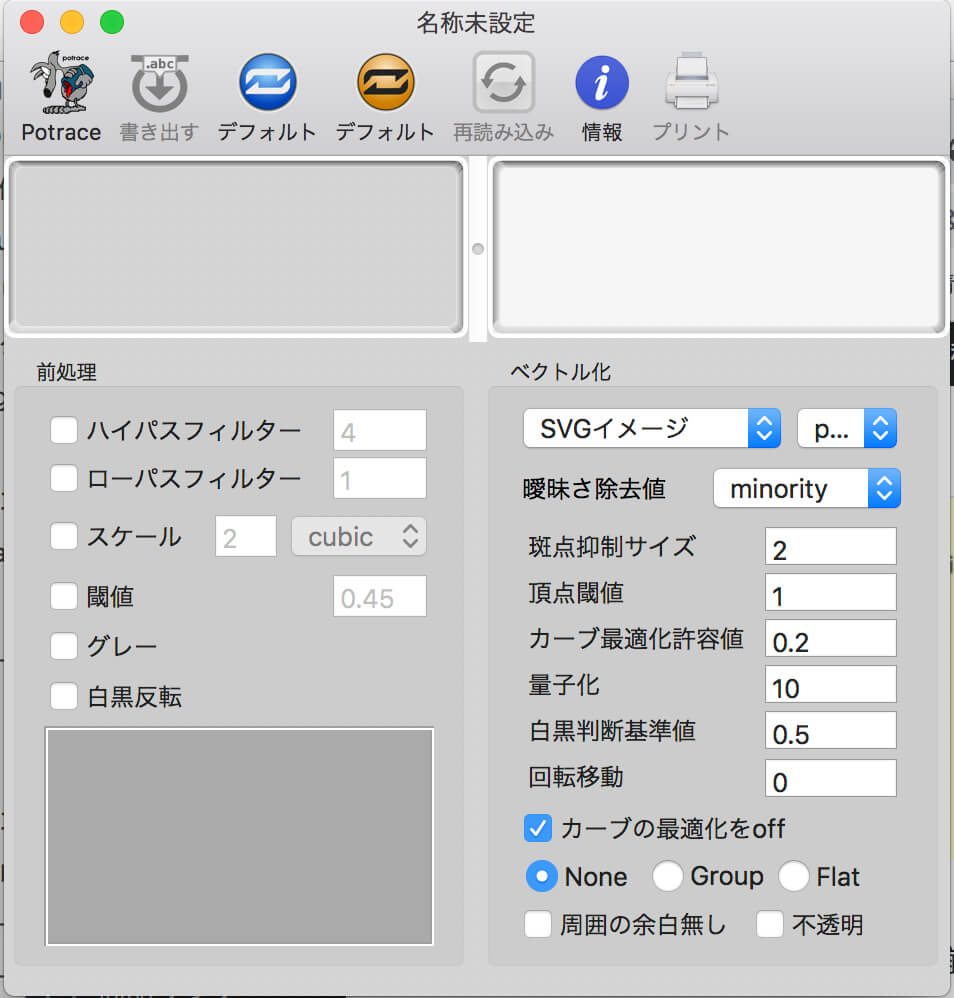
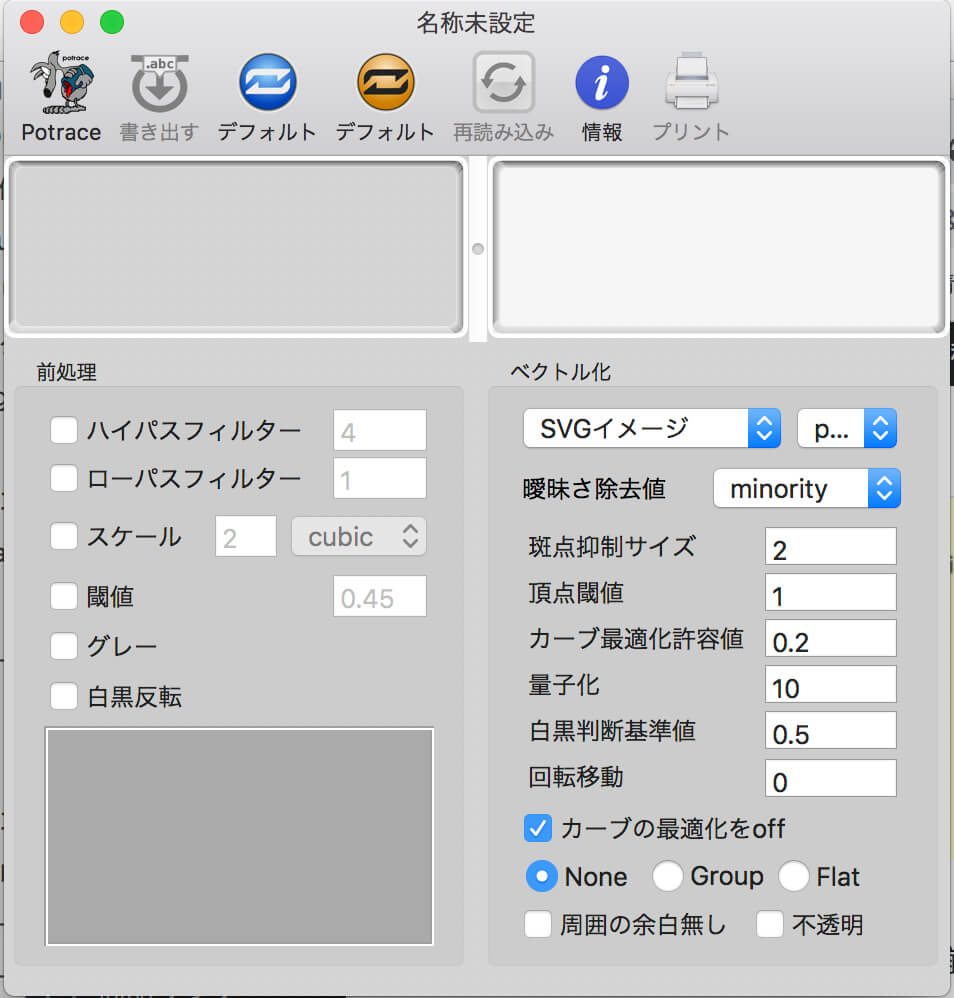
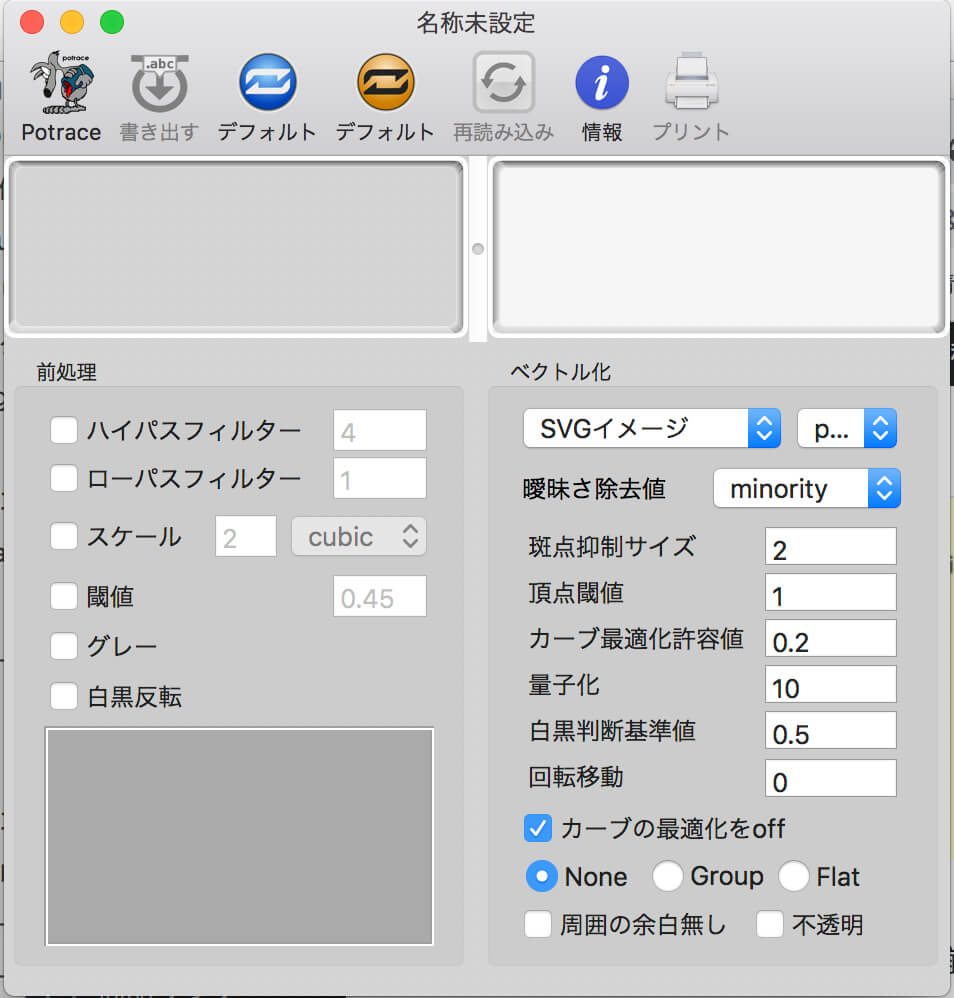
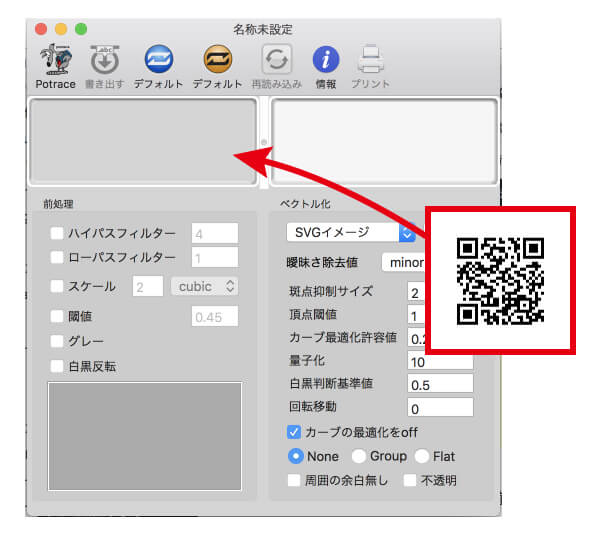
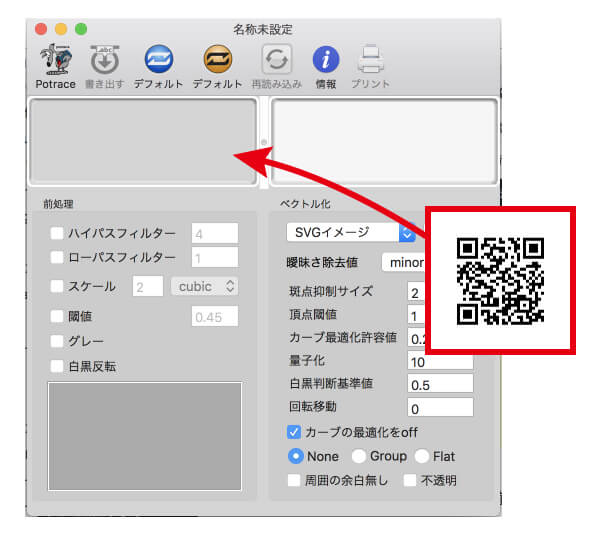
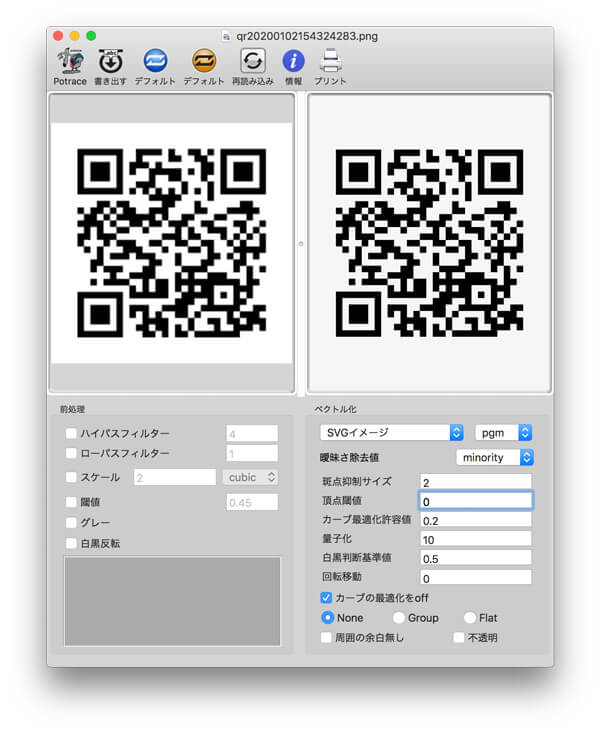
これが開いた状態です。


2.左上のグレーの枠にQRコードをドラッグ&ドロップします。


読み込まれると、左右の枠にQRコードが表示されます。
左が元画像で右がベクター化されたイメージです。


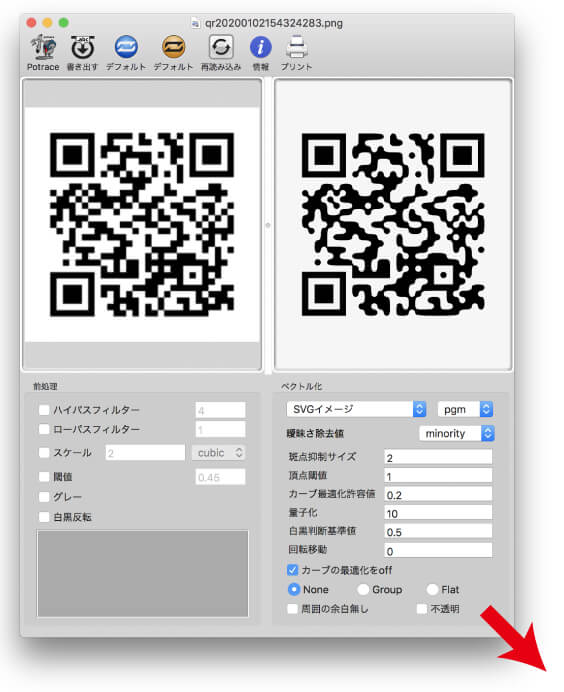
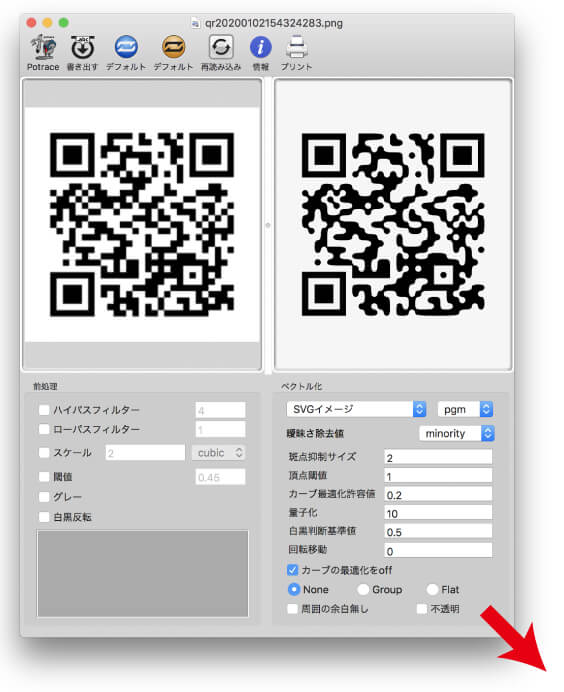
3.このままだとQRコードが小さすぎて見ずらいので、枠を広げます。
枠の右下を引っ張れば広がります。


広げてみると、変換後のQRコードが崩れているのがわかりますね。次はこれを補正。
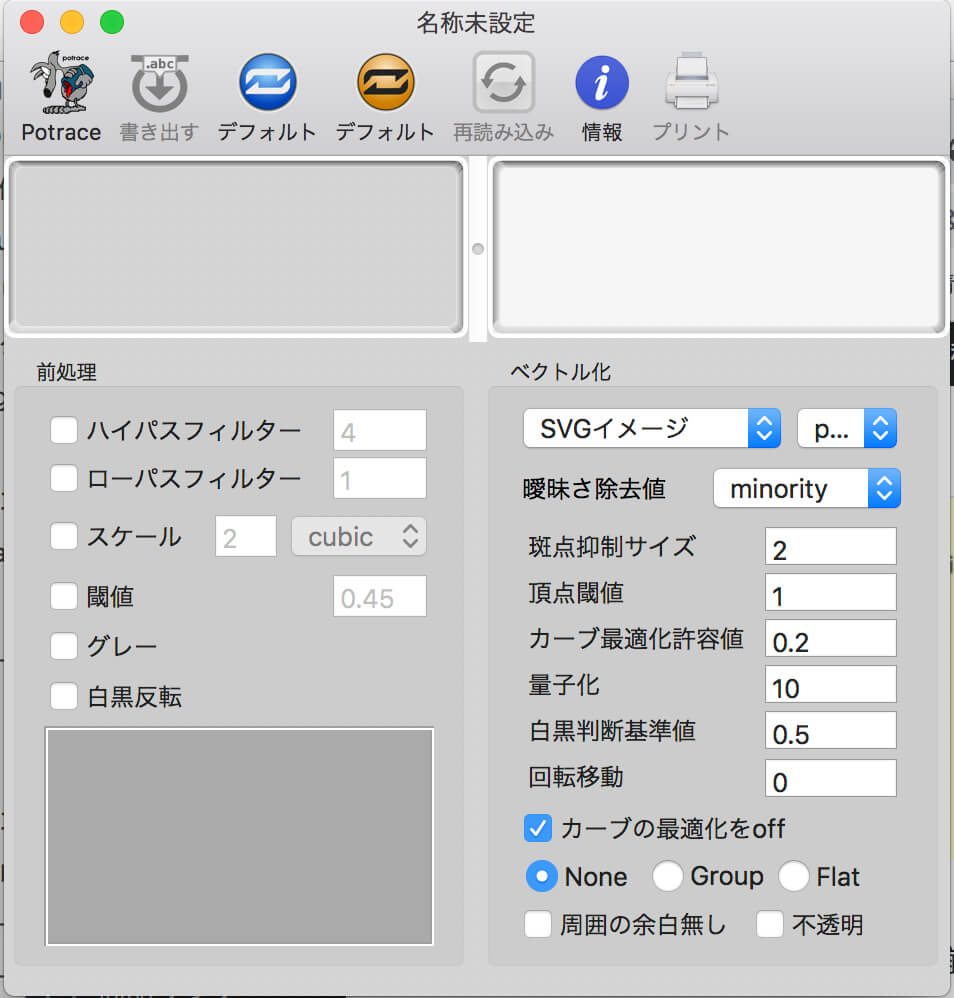
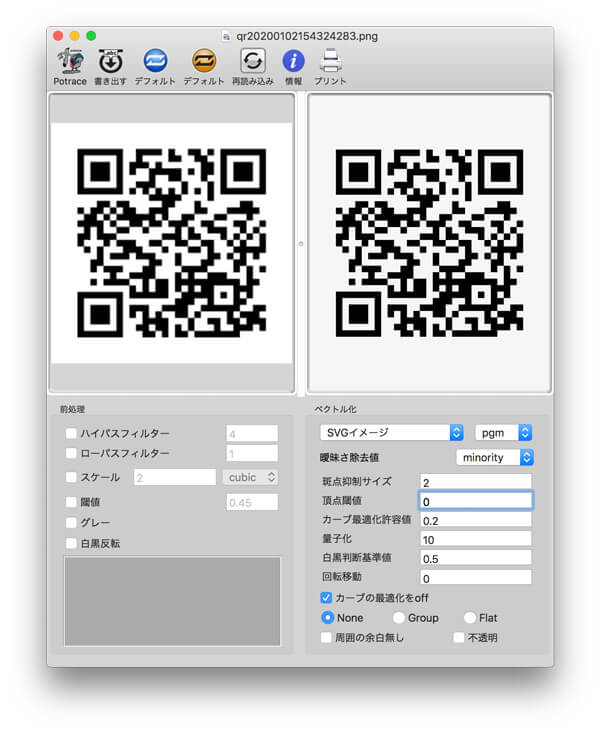
4.「頂点閾値(ちょうてんしきいち)」の数値を「0」にします。
数字を替えたら上に並んだアイコンの「再読み込み」を押すと反映されます。


変換後のイメージがきれいになりましたね。あとは書き出すだけです。
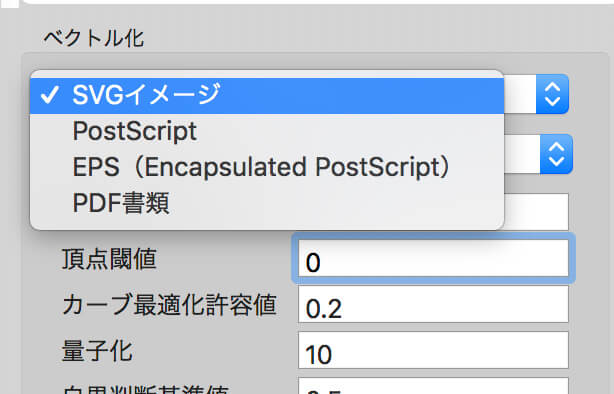
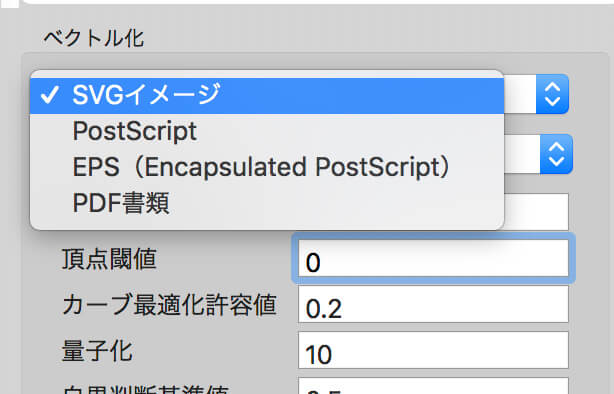
ちなみに書き出し形式は「SVGイメージ」となっているところを押すと変更することができますが、「SVG」でもイラレで開けますので無理して変える必要はないです。


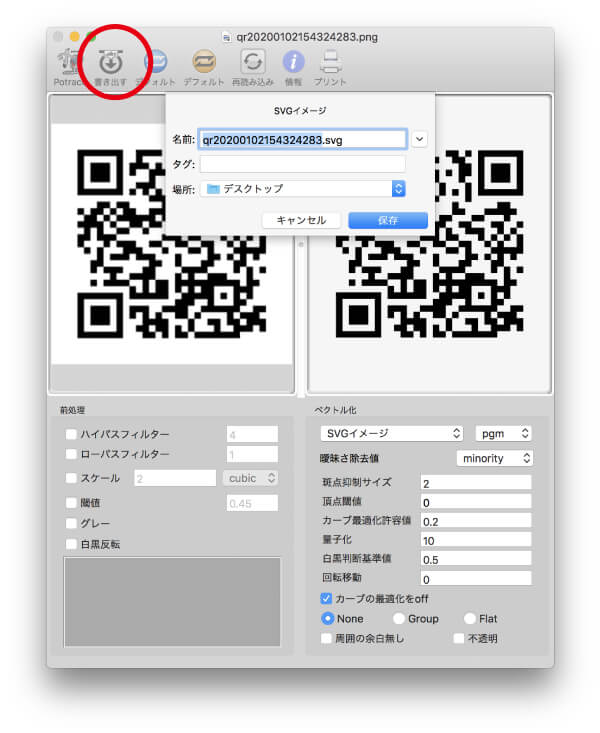
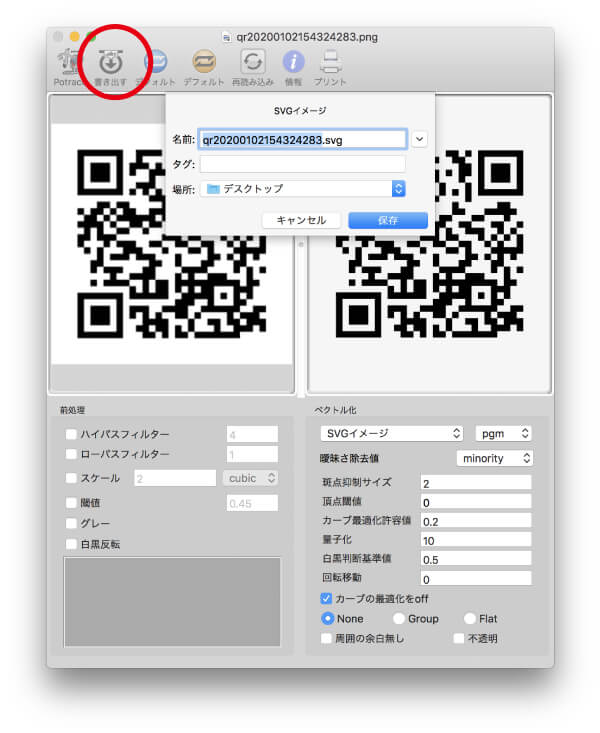
5.「書き出す」アイコンを押してベクターデータを書き出します。
「書き出す」ボタンを押すと名前と保存場所が変えられますので適宜変更して保存しましょう。


これで、ベクターのQRコードが出来上がります。
Illustratorでデータを確認
出来上がったベクターデータはIllustratorで確認しましょう。


ちゃんとベクターデータになっています。が、よくみると無駄なポイントがいっぱいあります。
わかりにくいでしょうか?角のポイントと角のポイントの間に余計なポイントがあります。
このままでも問題はないですが、せっかくなのでポイントもきれいにしましょう。
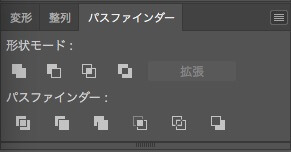
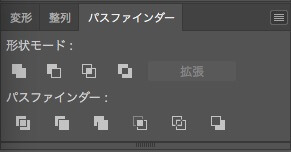
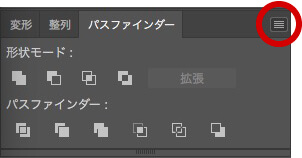
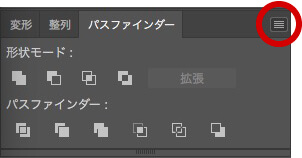
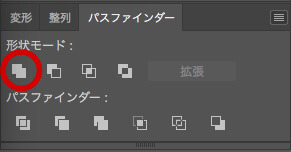
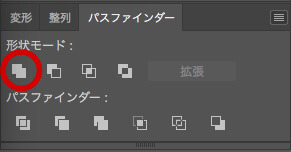
1.ウインドウから、パスファインダーを表示させます。


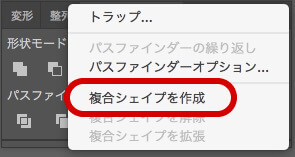
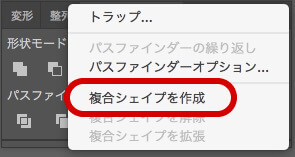
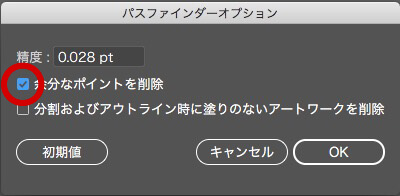
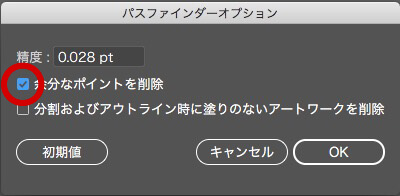
2.右のヨコ線をクリック、パスファインダーオプションを選択します。




余分なポイント削除にチェックを入れてOKを押します。


先程のQRコードを選び、パスファインダーの左上にある合体を選びます。


はい、これでポイントもきれいなデータになりました。


変化がわかりますかね〜。角のポイントだけになってスッキリしました。
これで全て完了です。
まとめ
ここまで読んでいただいてありがとうございます。
フリーソフト「cocoapotrace」や「DragPotrace」を使うことで、QRコードを簡単にきれいなベクターデータに変換できます。
ちなみにこのソフト、カラーには対応していません。カラーの画像を変換しようとしても白黒になってしまいます。
QRコードの変換にはピッタリなのですが、その他の画像を変換する際にはIllustratorの標準機能(CS2から搭載)「ライブトレース」が便利です。
それぞれの特徴を理解して使い分けてください。
Illustratorには、標準機能で「ライブトレース」というベクター変換機能があります。カラー画像にも対応していてとても便利な機能です。ただし、今回使用した「cocoapotrace」のような直線をしっかりだす設定がありません。QRコードは直線のみで構成されていますので「cocoapotrace」が現状では最適だと考えています。










コメント