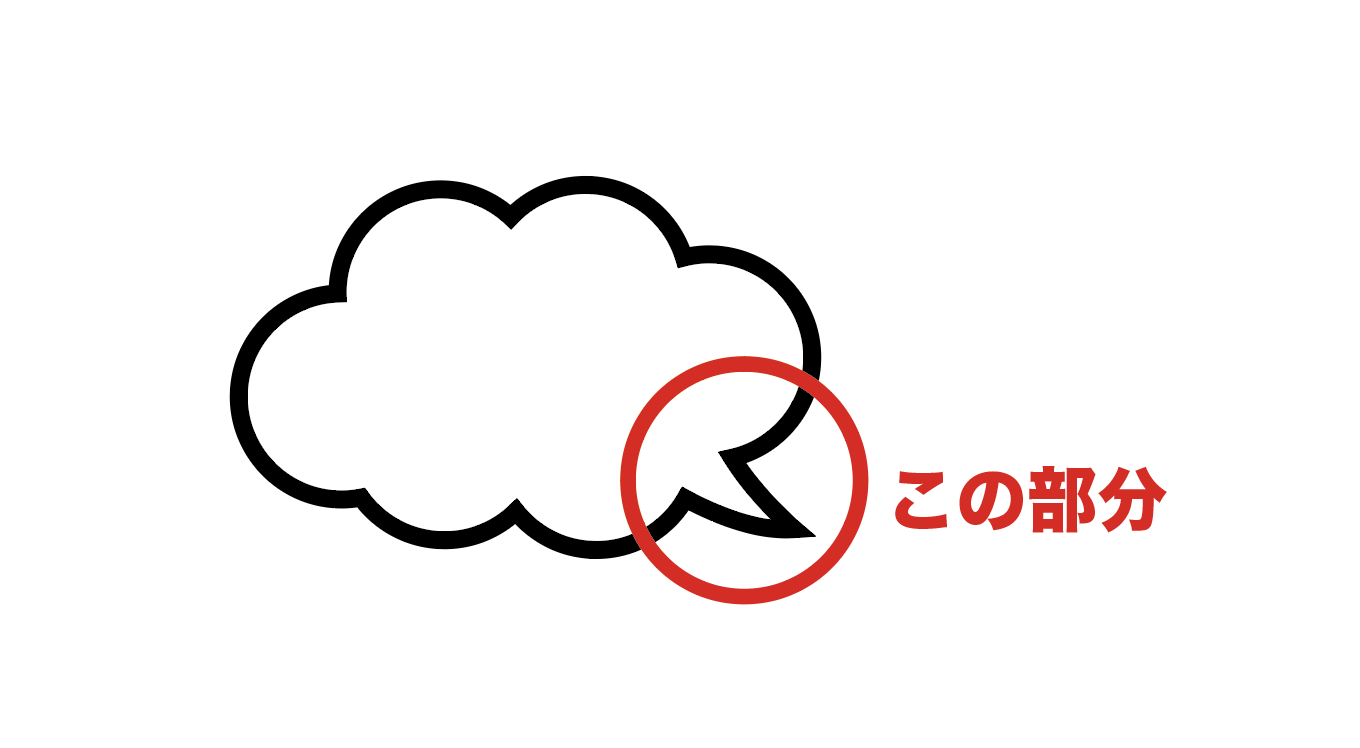
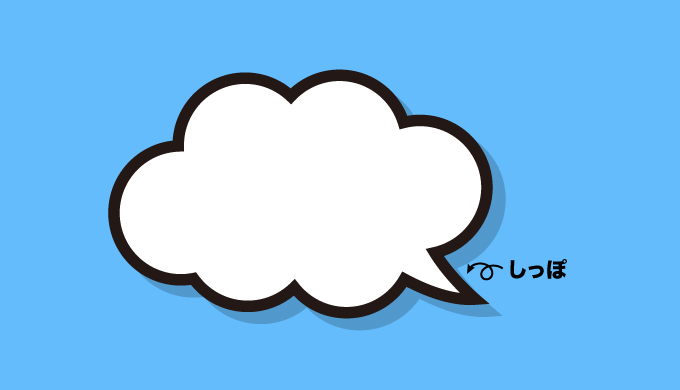
吹き出しのモクモクからちょろっと出ていて、私がしゃべってますよって分からせるコレ。
 デザイン見習くん
デザイン見習くん←コレだね
「しっぽ」って呼ばれたりもしますが、イラレで吹き出しを作るときは余分な線を嫌って合体する人が多いです。


しっぽの位置が完全に確定しているなら問題ありませんが、後になって変更する可能性があったり、使いまわしたりする予定ならばできれば合体したくないですよね。
今回は、後々しっぽを動かせる吹き出しの作り方を紹介します。
いろいろ応用が効く方法なので知っておいて損はないですよ。
吹き出しのしっぽを合体させたくなる理由


吹き出しにしっぽを付けるとき、合体せずにただグループ化するという方法もあります。それなら後々場所や大きさを自由に変えることができます。
ただし、それだと取って付けた感があからさまで見た目がよくありません。図を見てもらうのが一番わかり易いと思います。


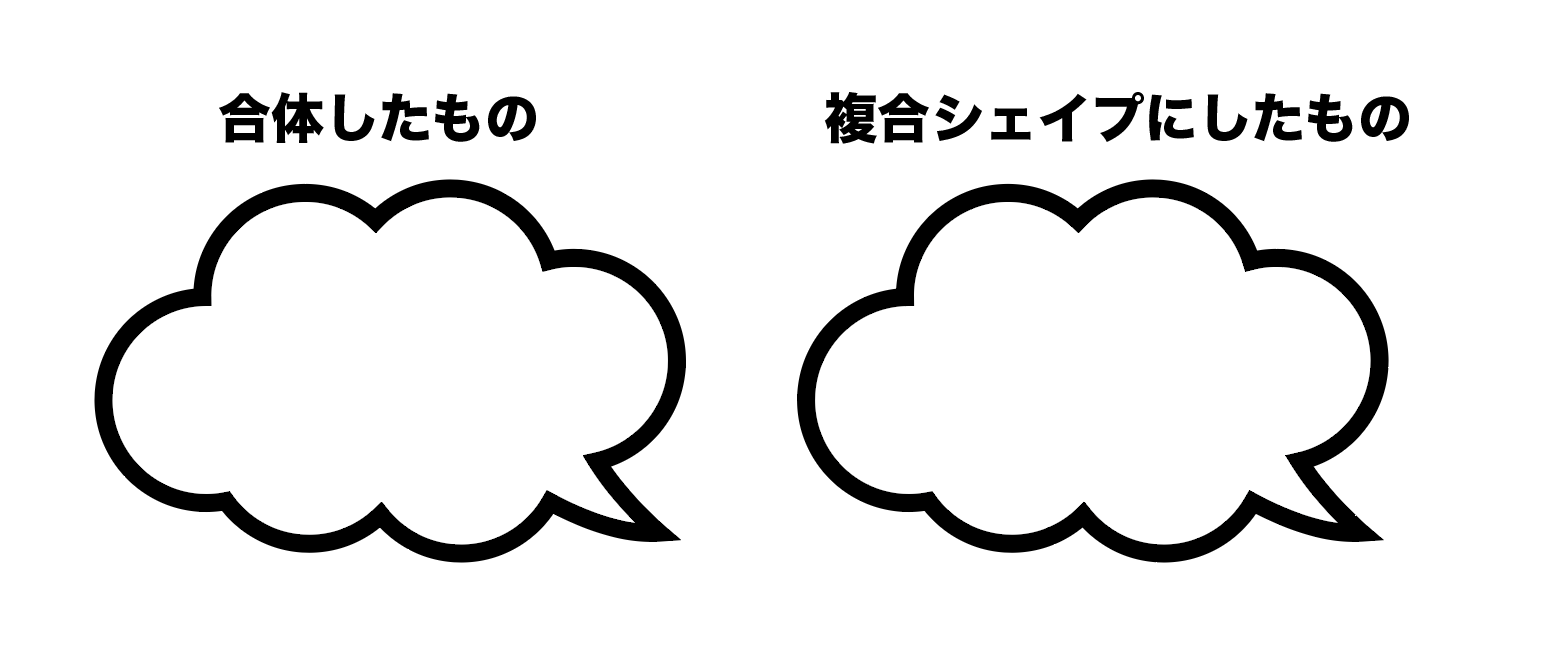
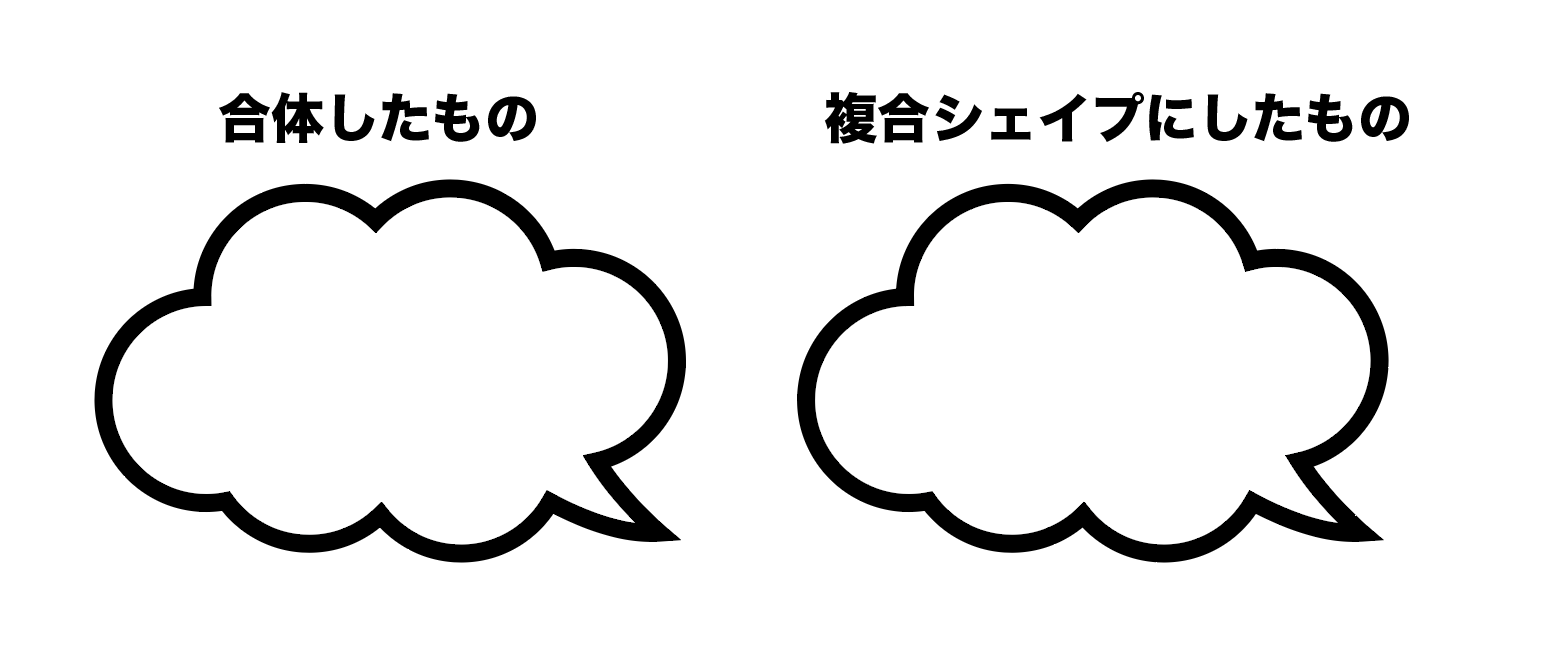
よく見る吹き出しってこんな感じですよね。雲からしっぽが生えているように一体化されています。


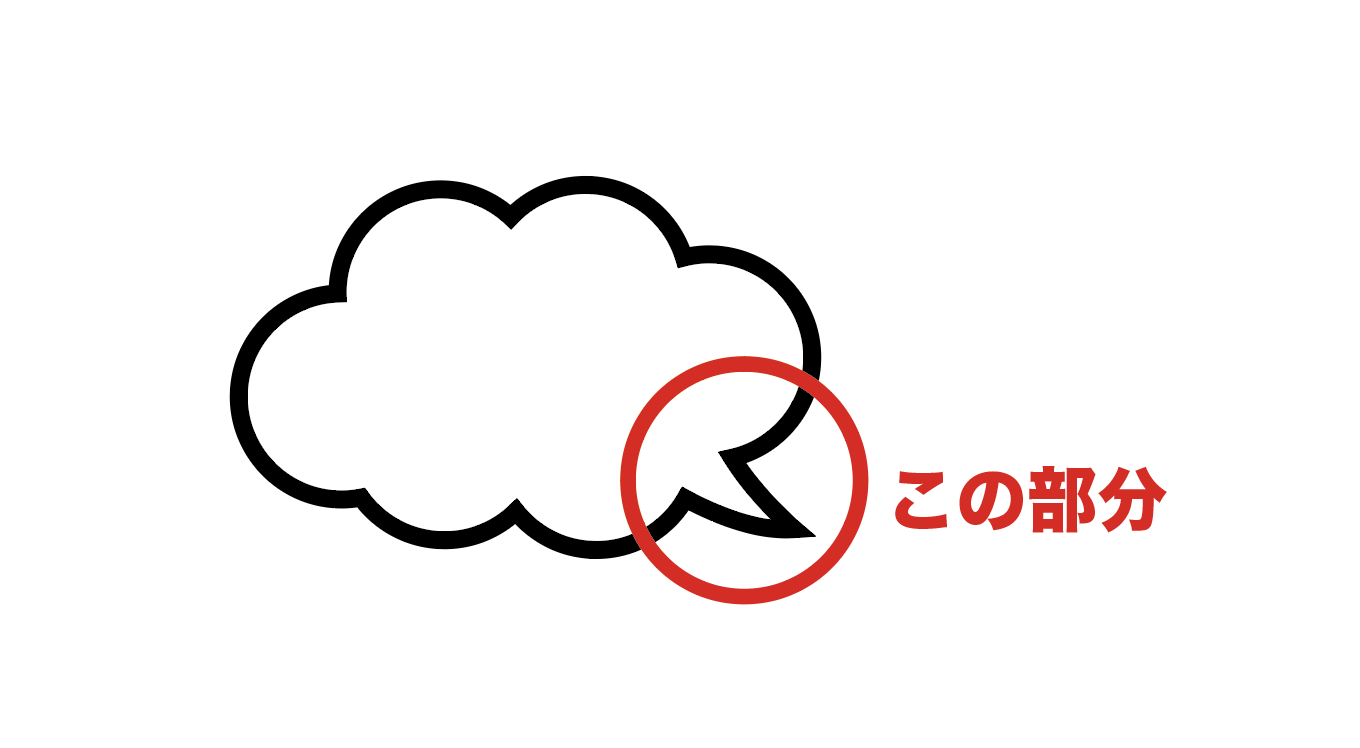
ではこれはどうでしょう。これもまあ雲からしっぽが生えている感じはありますが、少し違和感がありますよね。あえてじゃなければやはり合体した吹き出しのほうが自然です。
こう見比べてみるとやはり合体させたくなる理由はわかりますね。
合体させない吹き出しの作り方
では本題の合体させずに編集できる吹き出しの作り方の紹介です。まず先ほどと同じく雲模様としっぽを用意します。


そして、適当な場所に重ねるまでは一緒です。


この状態でグループ化するか合体するかが今までのやり方でしたが、今回紹介するのはもう一つの方法、「複合シェイプの作成」です。
複合シェイプは、仮想合体のようなものです。見た目は合体された状態ですが、データ的にはグループ化されたようなもの。なので自由に編集することができます。
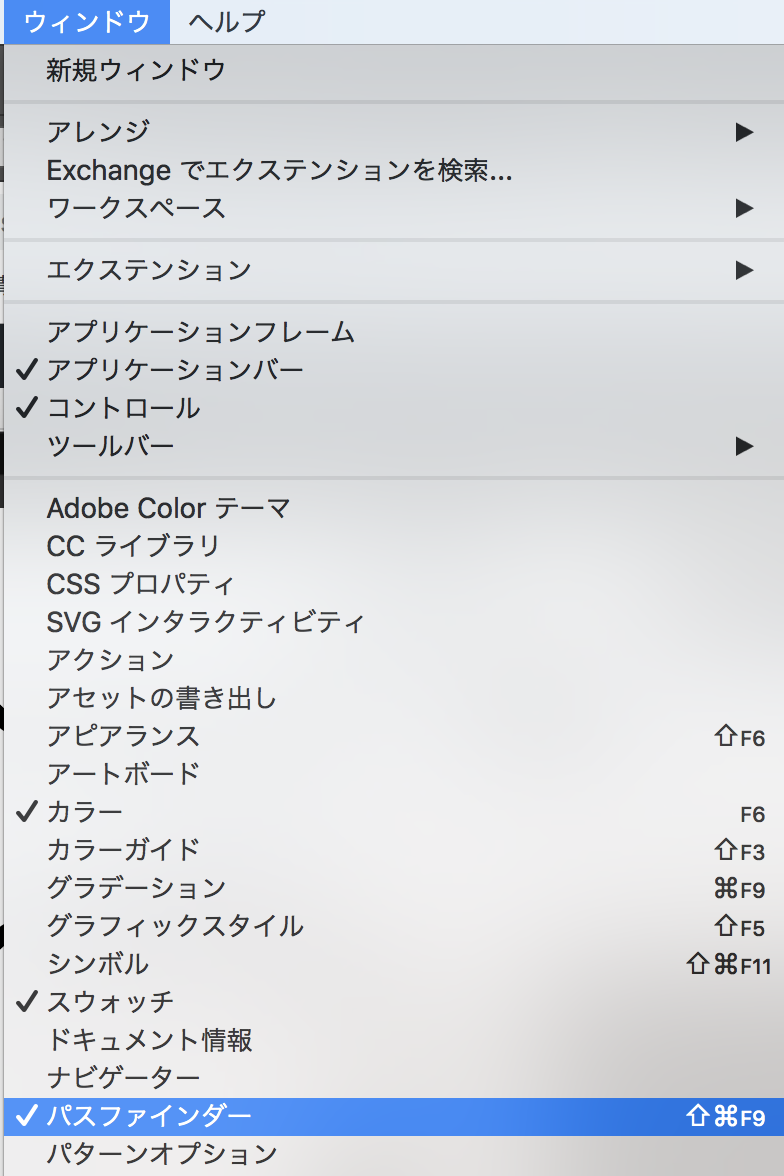
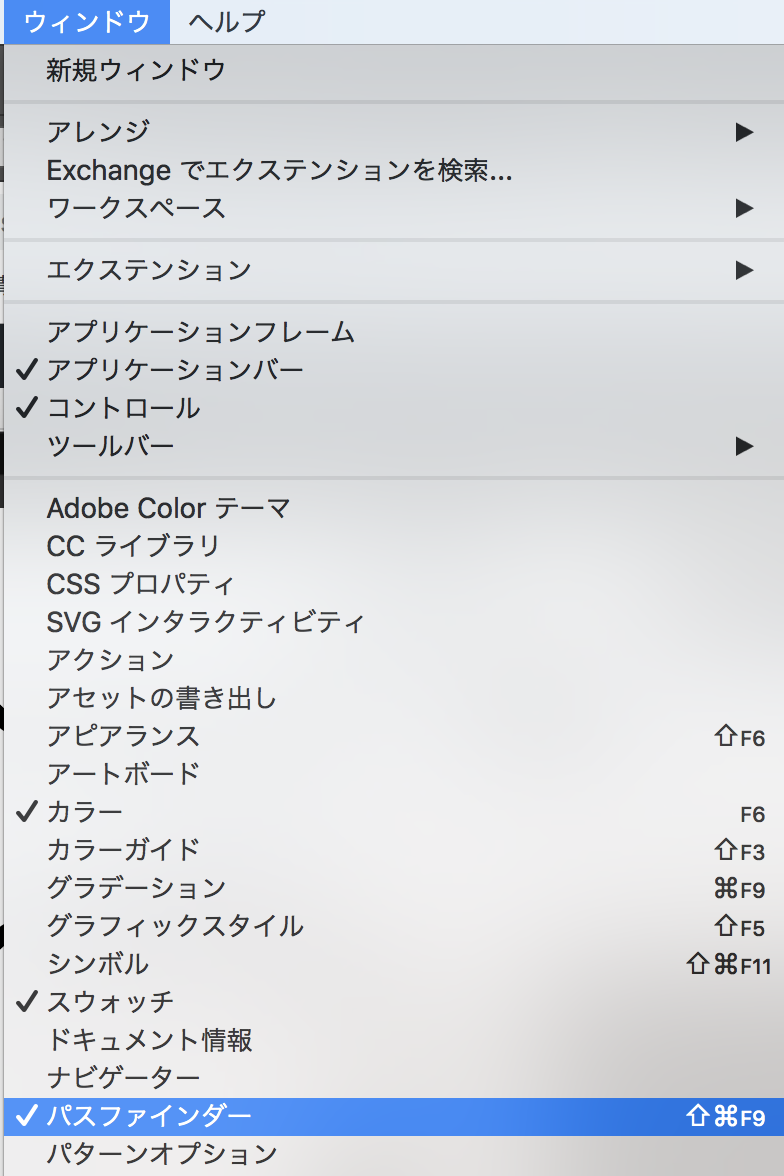
やり方は、まず「ウインドウ」から「パスファインダー」を表示させます。


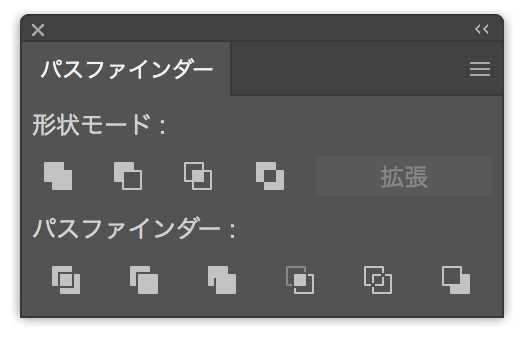
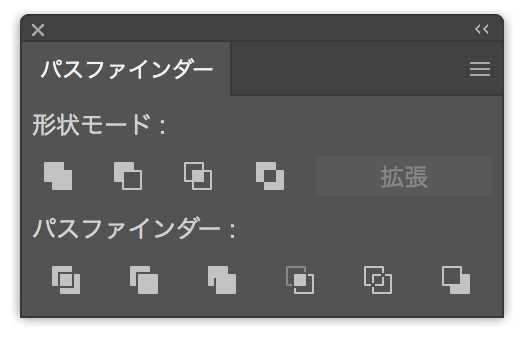
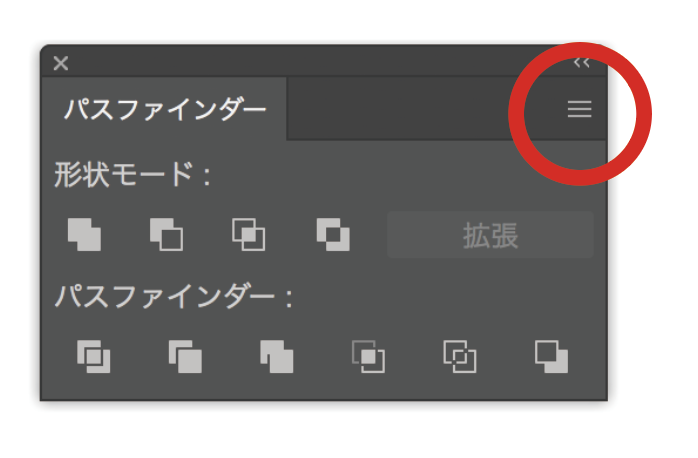
これがパスファインダーパネルです。


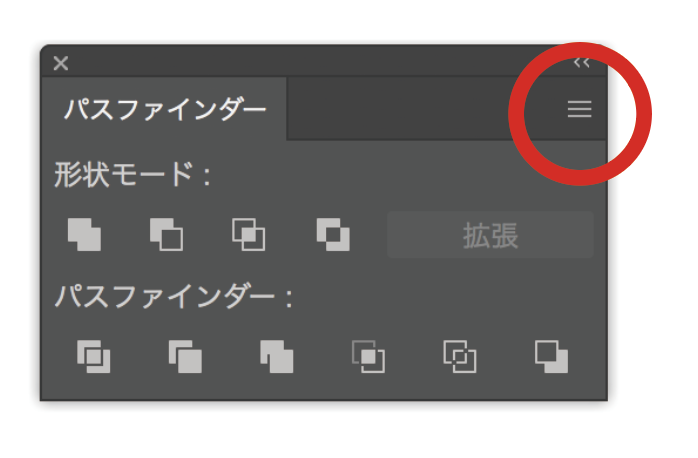
合体させるときにも使うので使ったことがある人も多いでしょう。今回使うのはこのパスファインダーパネルの右上の三本線です。


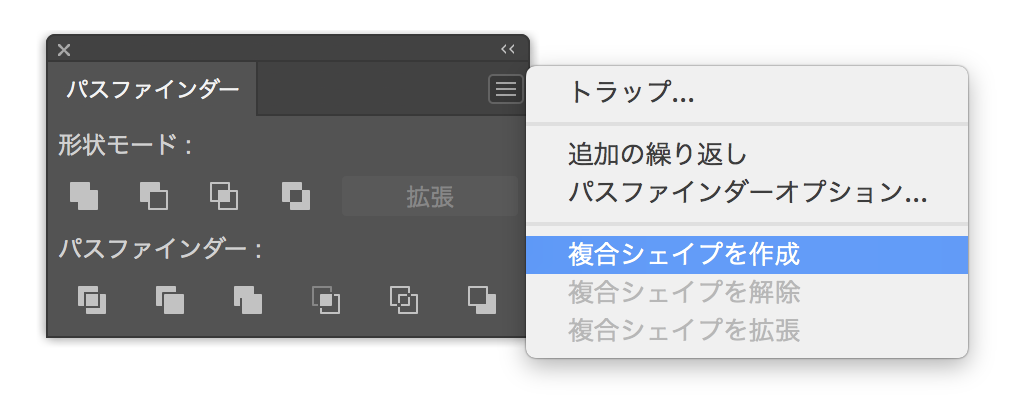
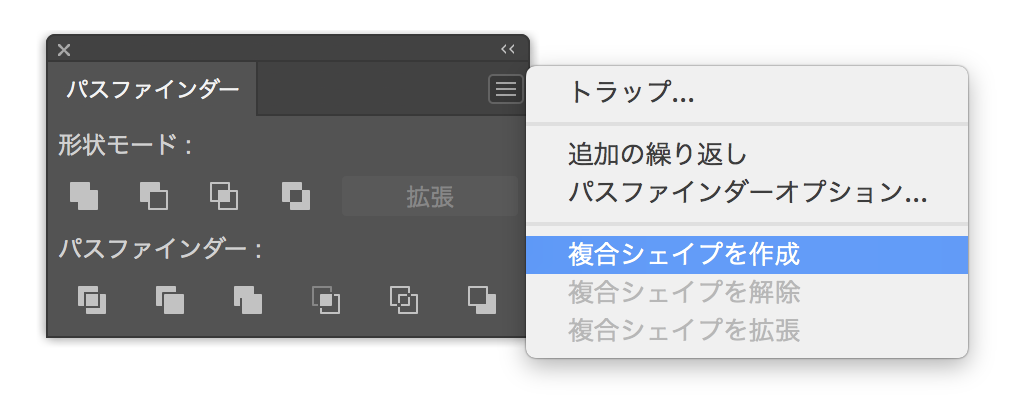
雲模様としっぽを選んだ状態で、この三本線をクリックすると新しいウインドウが表示されます。


この中にある「複合シェイプを作成」という項目を選べば複合シェイプに変換できます。


合体したものと複合シェイプにしたものを比べてみると見た目に違いはありません。


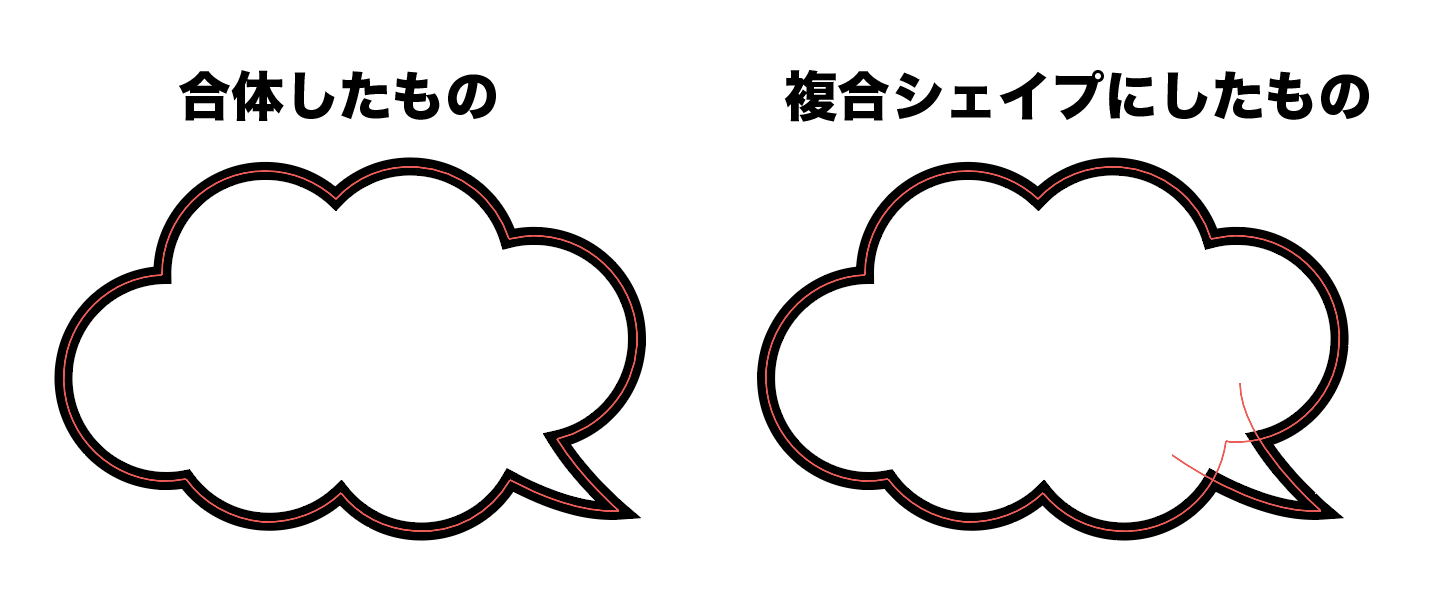
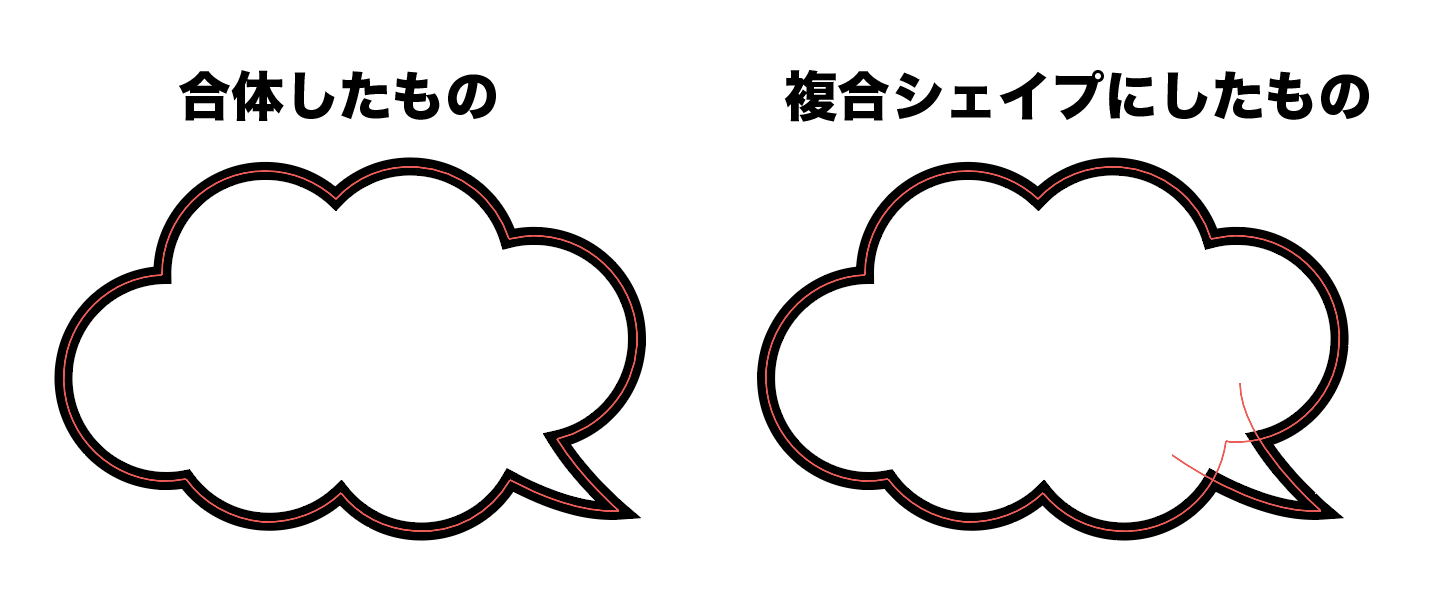
ですが、選択した状態(パスの構造がわかる状態)だと2つのオブジェクトが違うものだとわかります。複合シェイプの方は1つに合体されていないことがわかると思います。


合体されていないので、グループ化したオブジェクトと同じく「グループ選択ツール(白矢印に+がついたもの)」などで編集するかができます。
これが、合体させずに編集できる吹き出しの作り方です。
応用として
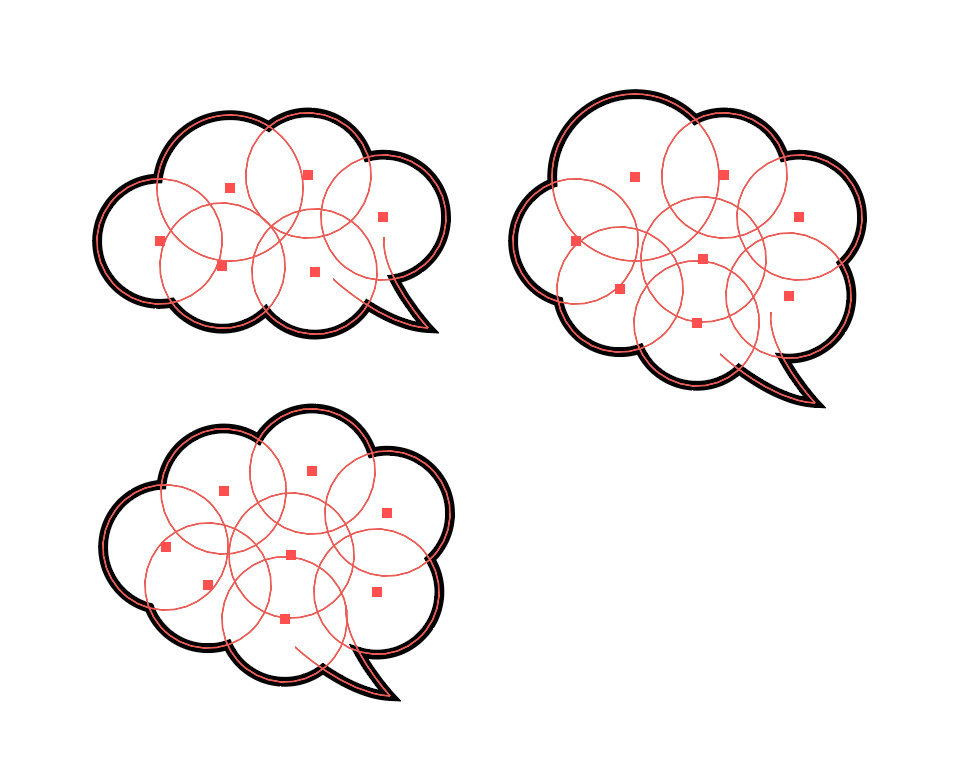
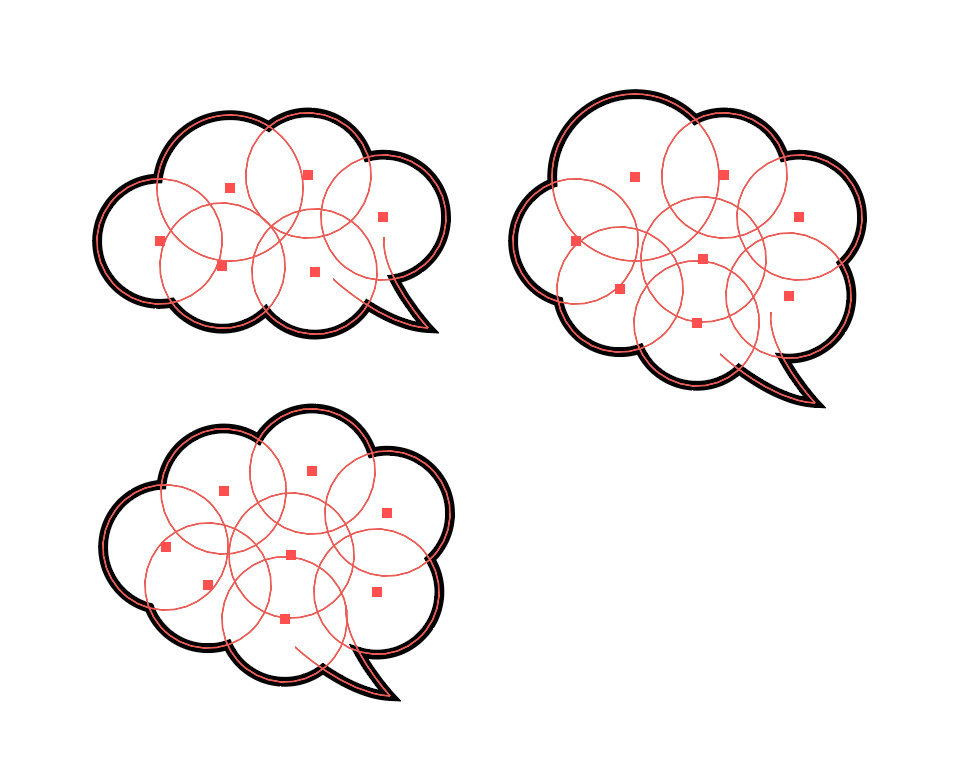
しっぽを複合シェイプにする方法を紹介してきましたが、吹き出しの雲模様も複合シェイプで作ることで、様々なバリエーションの吹き出しを簡単に作ることができます。


まとめ
吹き出し作りにもってこいの複合シェイプ機能。他にも使いようによっていろいろと応用が効く便利機能なので覚えておいて損はないです。このように、仕事で広告物を作る時などは、どんな修正が来ても対応できる編集しやすいデータ作りを意識すると仕事がはかどります。
残業が悪なこの時代。少しでも早く仕事を終わらせられるよう効率化していきましょう。










コメント