チラシ等のデザインで、ワンポイントや吹き出しなどを使うとき、角度をつけて遊び心をだすなんてことはよくありますよね?
例えばこんな感じ

 とっぽ
とっぽこういう時あなたは、いちいち角度を打ち込んで傾けていますか?
それともバウンディングボックでちょちょいと適当に傾けていますか?
僕の場合は完全に後者です。きっちりかっちり制御したほうが後々楽というのはわかっているんですが、ちょいちょいと感覚で傾けたほうがその時は楽なんですよね。
後々同じ角度に傾ける作業が発生するなんて思わないですし・・・。
この記事では、こんな僕のようなズボラな人が後になって困らない方法を紹介します。
ぶっちゃけやり方はこちらの記事で紹介した方法と一緒なのですが、よくよく考えたらこっちの使い方のほうがよく使うのでは?と思ったので別記事で書いてみました。
ちなみにこの記事のやり方はCC以降にしか対応していません。CS6以前を使っている人はごめんなさい。


バウンディングボックスで適当につけた角度に合わせて傾けるには
Illustratorで適当に傾けたオブジェクトに角度さえわかれば、他のオブジェクトも同じ角度に合わせることができます。
まあ当たり前なことなんですけど、実はCS6以前はこの角度を知る術がなかったんです。
CC以降はこの角度を知ることができるようになったので角度を合わせることができるようになりました。
角度の合わせ方
では具体的なやり方を説明していきます。
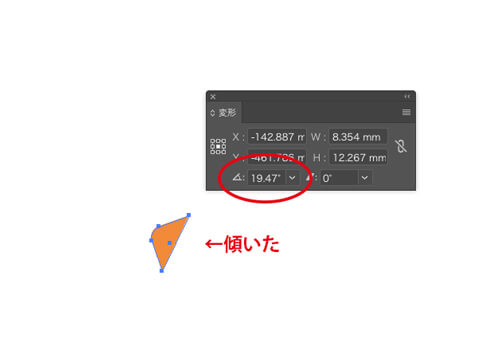
まずは元のオブジェクトの傾き度数を調べます。これは、変形パネルで確認ができます。
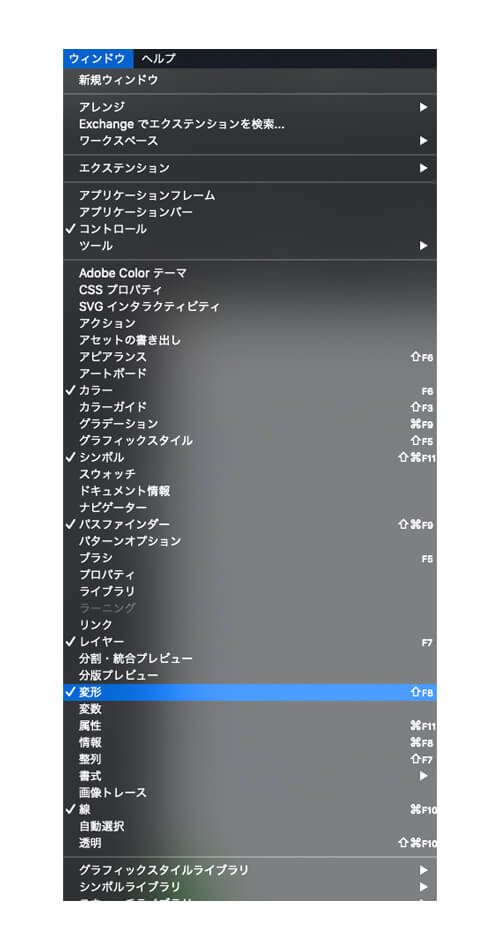
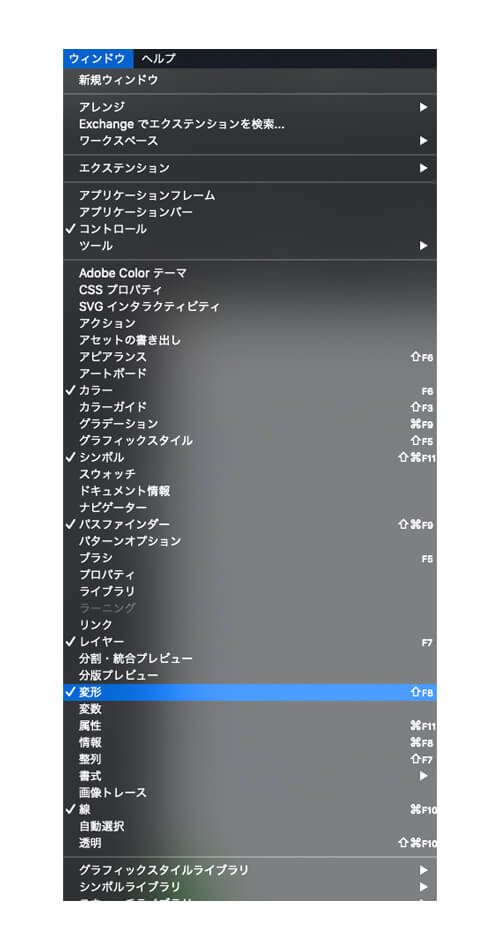
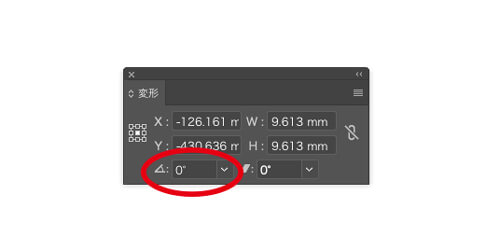
変形パネルというのはこれです。


このパネル表示されていますか?
もし表示されていなければ、画面の一番上にある「ウインドウ」から「変形」を選んでください。チェックが入っていればどこかに表示されています。


パネルが表示されたら、傾いているオブジェクトを選択します。その状態でこのホチキスみたいなマークの右の数値をみてください。


これが、選択されているオブジェクトの傾き度数になります。
確認したら、この数値をコピー(⌘+C)しておきましょう。いちいち打ち込むのは面倒ですからね。
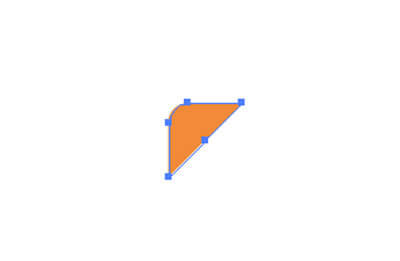
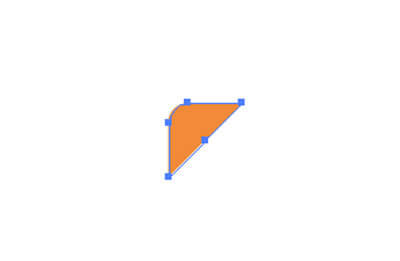
そしたら今度は新しい(傾けたい)オブジェクトを選択します。この一ヶ所角丸の三角を傾けていきます。


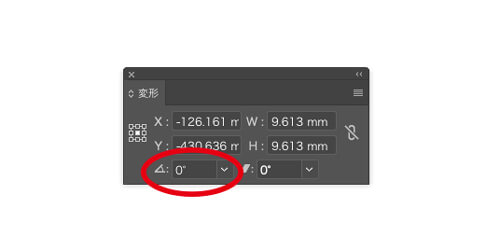
選択した状態で先程の変形パネルをみてみましょう。


傾きの度数が今度は0°になっていますよね。これが全く傾いていないデフォルトの状態です。
ここに先程コピーした数値をいれます。コピーしていたらペースト(⌘+V)すればOKです。


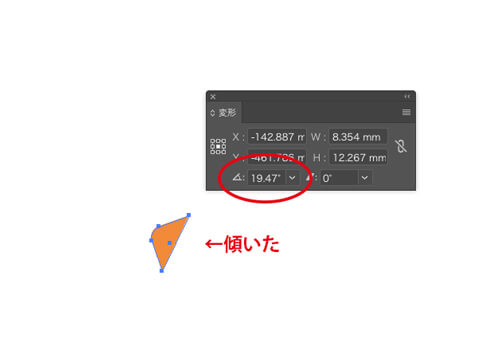
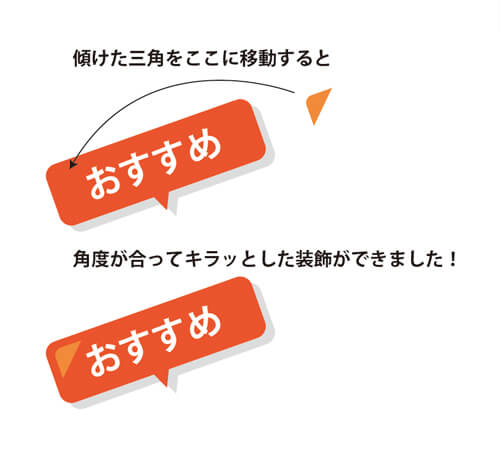
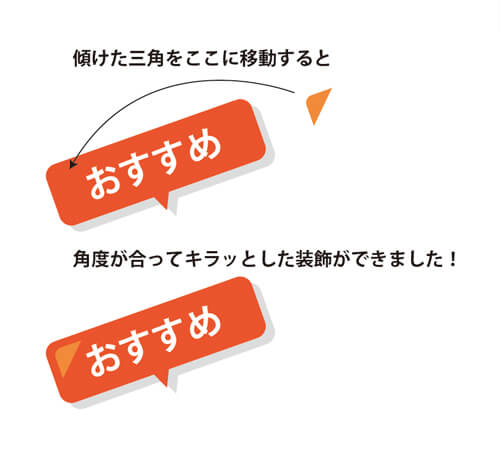
すると、元のオブジェクトと全く同じ角度に傾いたと思います。わかりにくいですかね。でもこの傾けた三角を移動すると。


はい。キラッとした装飾だったんですね。角度ピッタリ、これで完了です。
まとめ
今回のポイントは、イラレのバージョンがCC以降であることです。
それ以前のバージョンでも変形パネルに角度の項目はあるのですが、すでに傾いているオブジェクトの傾き度数を調べることができません。
ではどういうときに使う項目かというと、回転機能と同じです。デフォルトは常に0°で、そこから傾けたい角度を打ち込むと傾きますが、そこで数値はリセットされます。傾いた情報を残すことができないのです。
同じことは回転機能でできるので、CCからの機能変更は実にありがたいです。
ここまで読んでくれた人はCCユーザーだとは思いますが、もしまだCS6以前をお使いならCCを検討してみるといいですよ。
楽できる機能がどんどん増えているのでほんとにおすすめです。
CCはクラウドでしか利用でしませんが、お得に導入する方法はあります。よかったらこの記事も読んでみてください。












コメント