
さてと、これを打ち替えて・・・
あれっ!このテキスト、なんか傾いてる!?



なんか気づかないうちにテキストを傾けちゃってたみたいなんだ。無意識だから角度がわからないんだけど、どうやったら簡単にもどせるかなぁ。
イラレでデザインをしているとき、気がついたらテキストが微妙に傾いているっていうことないですか?
原因はいろいろありますが、バウンディングボックスを出しているならテキストを移動したときに誤って角度をクイッとしてしまったりします。
すぐに気付けば⌘(Control)+Zで元に戻せばいいだけですが、ちょっとの角度だと気づきづらいんですよね。
意図的に回転させたわけではないので当然動かした角度はわかりません。
この角度を知る方法、実はIllustratorCS6以前は本当になかったんです。でもIllustratorCC以降からは分かるようになりました。
今回紹介するのは、CC以降角度をどこで確認してどう直すことができるのかと、CS6以前はどうすればいいかです。
CS6以前のやり方はちょっと面倒なやり方なので、CC以降の場合はバグって(?)角度がわからないときに使ってみてください。


まずはバージョンCC以降の対処法です。
CC以降は、「変形パネル」を見ることで選択したオブジェクトが今どれだけ傾いているのか知ることができるようになりました。


変形パネルはオブジェクトの座標やサイズの確認や変更をするためのパネルですが、角度も確認変更できます。
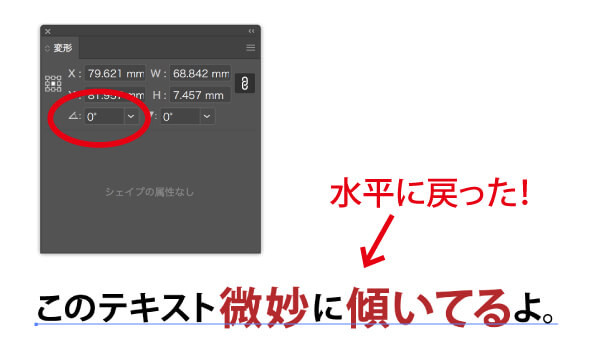
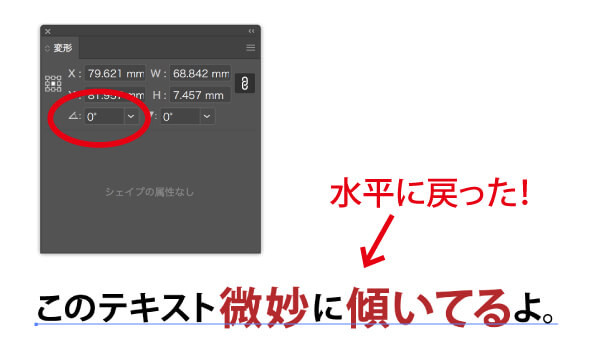
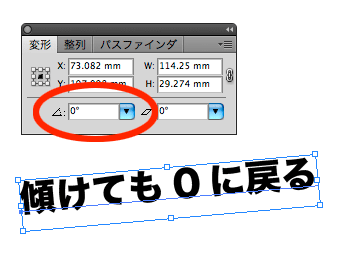
では、傾いてしまったテキストを選択した状態でこの項目を見てみましょう。


微妙っていうには傾き過ぎている気もしますが、わかりやすくしてるってことでここはつっこまないでください。
このテキストを選択した状態で変形パネルをみると、角度が2.6°となっています。これが今の傾き具合です。
なので、元の水平に戻したいのであればここの数字を0にしてあげればいいわけです。




お次はCCになる前、CS6以前のバージョンでの対処法です。
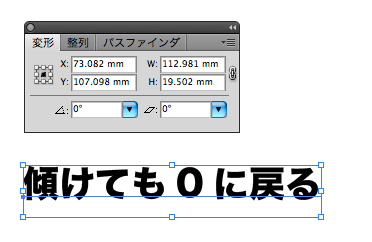
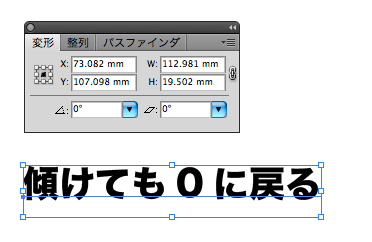
実は、CS6以前のバージョンにも変形パネルはあって、もちろん角度の項目もあるんです。
だったら同じようにここを0°にすればいいじゃんって話なんですけど、なんか仕様がおかしいんですよね。
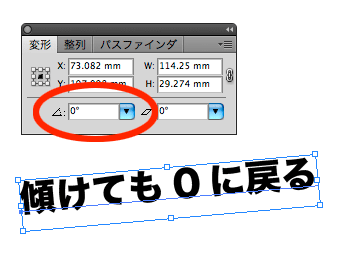
試しにCS4でテキストを選んで、


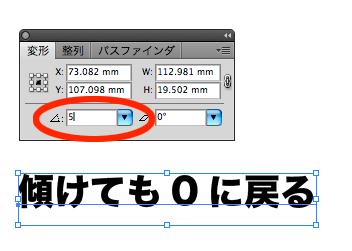
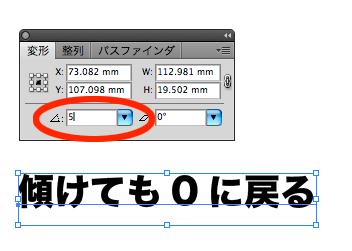
角度を5°にするために5を打ち込む


決定するとテキストは5°傾くけどパネルの数字は0に戻ってしまいます。


なのでCCの時のように、角度の項目を0°にするという方法が使えないんです。どんなに傾いていようとテキストを選んだ時点では常に0なので。
ではこの項目どういうときに使うのかというと、ほぼ「回転」の機能と同じですね。回転したい角度を打ち込めば今の状態から打ち込んだ角度分だけ回転させられるよっていうものです。
そこですぐに0にリセットする必要はないと思うのですが、変な機能ですよね。
それで苦情がきたんですかね、CCになって改善されたわけですから。。。この機能を使いたければCC以降を使えってことでえすね。
では旧バージョンで傾きを直すにはどうすればいいかってことですが、テキストならではの方法で対処できます。










戻し方は選択ツールでもいいし整列を使っても良いです。やりやすい方で。
ちょっと面倒くさいですが、これで角度を戻すことができます。大きさや色もそのままなのでテキストであればこれが一番簡単な方法だと思います。
イラレはバージョンが上がる毎にいろいろ変更されて使いやすくなる機能もあれば逆もまたあります。
この変形パネルの角度表示の改善に関してはなかなかのファインプレーだと思うのですがいかがでしょう。あまり認知されていない機能かもしれませんがなかなか使えますよ。
例えば、ちょっと傾けたオブジェクトがすでにあって、新しいオブジェクトを同じ角度にしたいってときにもこの変形パネルの角度表示が使えるんです。
別記事で「【イラレ】数値じゃなく感覚で傾けたオブジェクトに角度をあわせて傾ける方法」というのを書いていますので興味があったら読んでみてください。










コメント