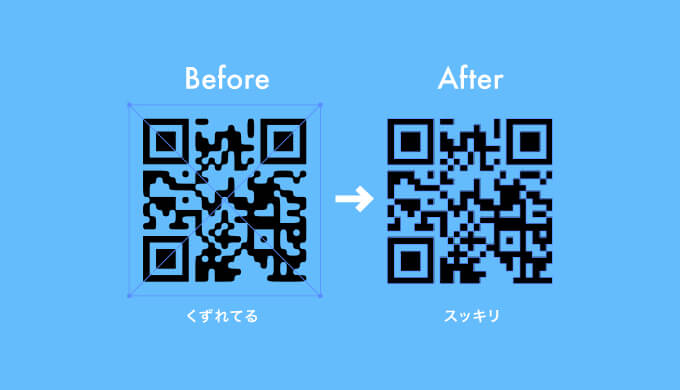
QRコードをチラシにいれてくれと渡されたデータ。確認してみると・・・
- ぼやけている
- 欠けている
- なんか角が丸い
なんてことありませんか?
最悪スマホ(ガラケー)で読み取れればいいのかもしれないですが、なかなか読み取れなかったりすると、「読めないからやっぱいいや」ともなりかねません。
あと単純に崩れてるQRコードって見た目がよくないですよね。
「変なデータしかくれないほうが悪い」なんて言わずに、デザイナーだったらきれいなデータに整えてみませんか?
今回は、そんな記事です。
ただ単にjpgやpngのQRコード(崩れてない)をベクターデータに変換したいだけならこちらの記事を読んでみてください。フリーソフトを使いますが、この記事の方法よりぱぱっとできます。

QRコードは言うなればドット絵
先日ネットで調べものをしているとき、面白い記事をみつけました。
イラストをドット絵にする方法が紹介されている記事です。
イラレでかんたん!ファミコン世代が大好きなドット絵・モザイクイラストの作り方-Illustrator
僕もどっぷりファミコン世代なので、懐かさもありとても興味深く読ませてもらいました。
僕の中ではドット絵は職人技だと思っていましたので、イラレで簡単にできるやり方は、まさに目からウロコです。
やり方を簡単に紹介すると、ラスタライズしたイラストに「モザイクオブブジェクトを作成」という機能でモザイクをかけるといった方法です。
その際、設定でドットの大きさを指定できるので、ファミコン寄りかスーファミ寄りか、はたまたもっと細かくするかを自由に調整できるのも素敵なところです。
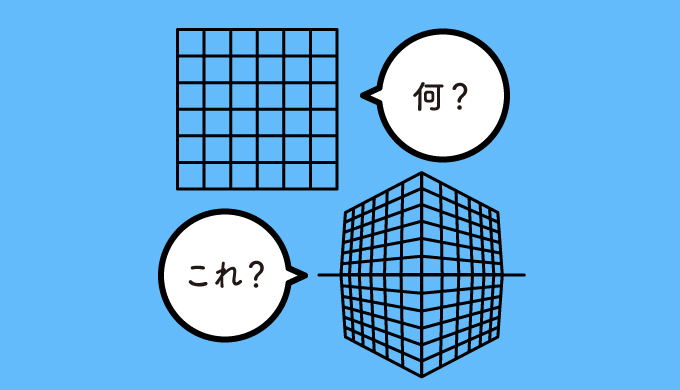
話が大きくそれてしまったようですがQRコードってドット絵に似ていませんか?
というかドット絵そのものですよね!?
話を強引に戻しましたが、QRコードをドット絵と見立てることで思いついたのが今回紹介するQRコード復活方法です。
それではやり方を説明していきます。
途中でちょっとめんどくさい作業がありますけど難しい作業はないのでぜひ一度試してみてほしいです。
崩れたQRコードをイラレで復活させる方法
今回復活させるのはこちらのQRコードです。みごとに崩れてますね!!

ここまでへんな丸っこいQRコードはなかなかないかもしれませんが、こんなに崩れてても大丈夫というのをお見せしたかったのであえてです。
もし手持ちで崩れたQRコードがありましたら、せっかくなので復活させてみてください。
今回紹介する方法は、Photoshopで事前準備をしてIllustratorで仕上げていきます。イラレだけじゃないんですごめんなさい。
まずはPhotoshopからです。
Photoshopでの作業
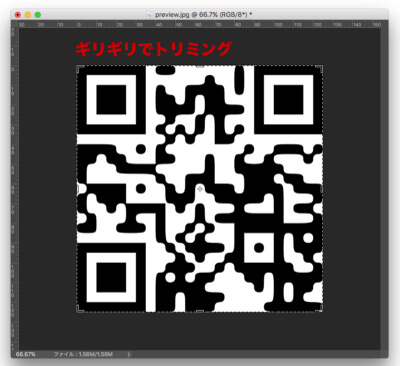
1.まず形の崩れたQRコードをPhotoshopで開き、余白のないギリギリのところでトリミングし保存します。
保存形式は正直なんでもいいのですが、慣れているであろうepsでいいです。

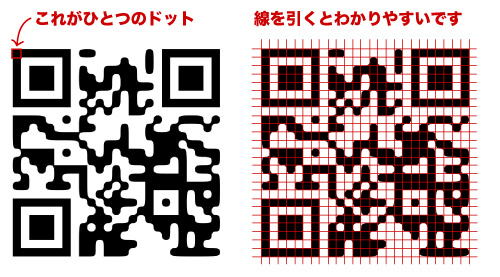
2.QRコードをドット絵と考えて、横(or縦)一列が何個のドットで構成されているかを数えます。

めんどくさい?そうです。これが先程予告していためんどくさい作業です。
でも数えるだけなので作業自体は楽ですよね?
このQRコードは一列25個のドットで構成されていることがわかりました。
※QRコードは正方形なので、縦横どちらか数えやすい方を数えればOKです
ここまででPhotoshopの作業が終了です。
お疲れさまでした〜。お次はIllustratorでの作業です。
Illustratorでの作業
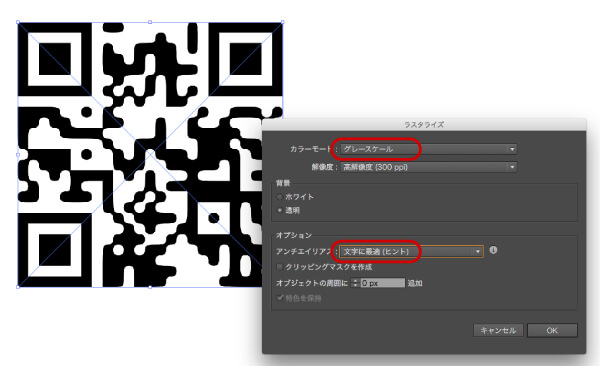
3.先程保存したQRコードの画像をIllustratorで開き、ラスタライズします。
やり方はQRコード画像を選んだ状態で上のメニューバーの「オブジェクト」から「ラスタライズ」を選ぶだけ。
ラスタライズの設定は、カラーモードを「グレースケール」、アンチエイリアスを「文字に最適」に変更。解像度は「高解像度(300ppi)」になっていなければ変更してください。

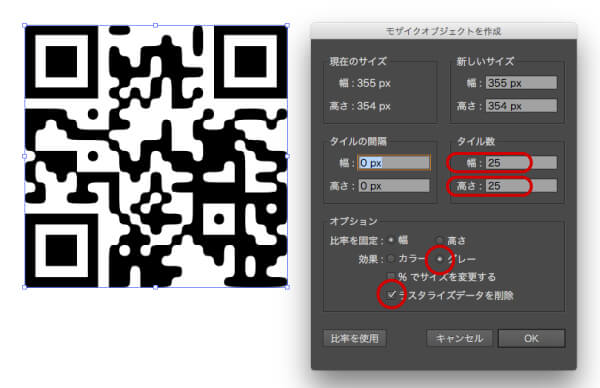
4.ラスタライズが完了したらそのまま「モザイクオブジェクトを作成」を適用します。
こちらも同じくメニューバー「オブジェクト」から「モザイクオブジェクトを作成」を選ぶだけ。
設定は、タイル数の項目に、2.で数えた一列のドット数(今回は25)を入力。オプションの効果を「グレー」、「ラスタライズデータを削除」にチェックをいれてOKを押します。

5.変換されました。見事きれいに復活です!
このとおり、エッジがシュピンときれいになったQRコードが出来上がります。
ベクターデータなので拡大縮小してもぼやける心配がないのもいいですよね。

ここまでやったらもう少しこだわろう
このまま完成でもいいのですが、せっかくキレイな形にしたのでデータもキレイにすっきりさせましょう。
先ほど変換して出来たベクターデータは、白と黒のドットに分かれました。これを、スッキリした黒のみのデータにします。
※わかりやすいように背景をグレーにしました。
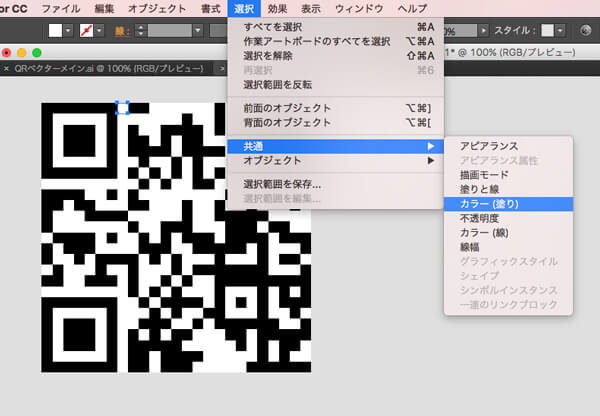
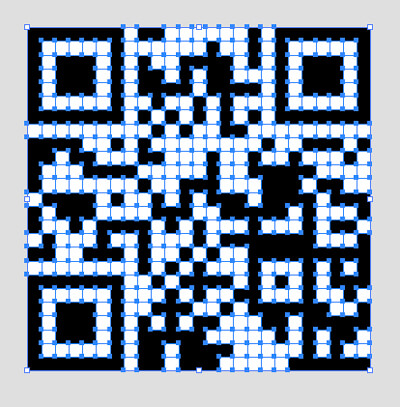
まず、白のドットを選び「選択/共通/カラー(塗り)」を適用します。

すると、白いドットのみが選択されるので、その状態でdeleteを押すと黒いドットのみのデータになります。

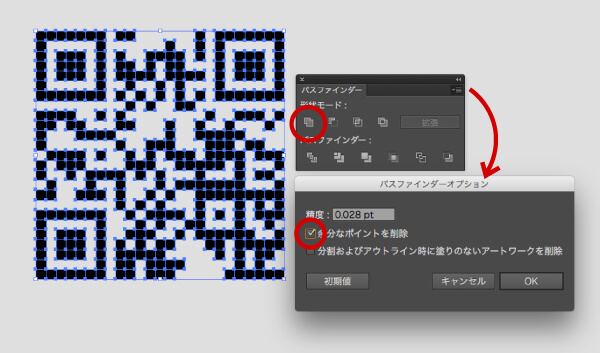
最後に、パスファインダーの「合成」を使うと余分なポイントがなくなったキレイなデータが完成します。

このようにすっきりキレイなデータが出来上がりました!

まとめ
いかがでしたでしょうか。やっぱり数かぞえるのめんどくさかったですかね。でも他の作業はそれほど大変なことなかったですよね。
QRコードなんて読めればいい。用途としては本当にそうなのですが、デザイナーならば見た目にもこだわりましょう。
変えたところでクライアントは気づいてくれるか分かりませんけどね〜・・・










コメント